雖然現在云服務器都已經普及了,價格不很便宜,但依舊有很多用戶在使用阿里云的虛擬主機,當然了,虛擬主機也有虛擬主機的好處,至少不用刻意的去維護服務器安全問題,只是相對來說權限不足,沒有什么優化空間,適合新手使用。
眾所周知,WordPress的古騰堡編輯器是基于API開發的,如果主機不設置偽靜態的話,發布文章的時候就會顯示JSON錯誤,很多不明白的用戶還經常以為是不是WordPress主題出了什么問題。還有,如果不設置偽靜態規則的話,固定鏈接格式也只能使用樸素(這是肥腸不利于網站SEO優化的)。
所以,今天就來講一下阿里云共享虛擬主機設置WordPress偽靜態的方法。
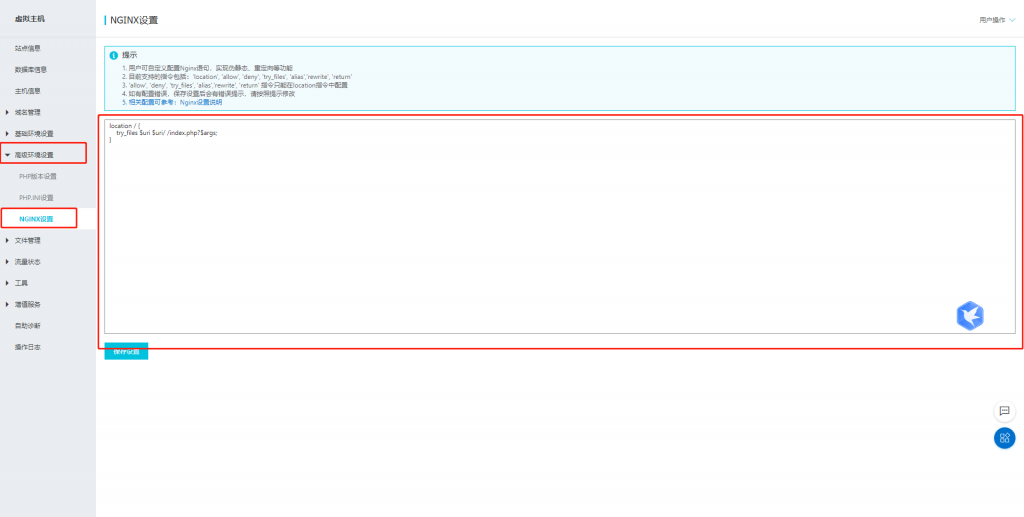
Nginx的阿里云虛擬主機是有偽靜態配置的地方的,它不需要編輯偽靜態規則文件再上傳到主機根目錄,只需要在主機控制平臺里面設置一下就可以了(高級環境設置->NGINX設置),具體位置看下面截圖:

復制下面的偽靜態規則代碼,粘貼到這里就可以了。
location / {
try_files $uri $uri/ /index.php?$args;
}
# Add trailing slash to */wp-admin requests.
rewrite /wp-admin$ $scheme://$host$uri/ permanent;添加完偽靜態規則以后,網站的內頁不會出現404錯誤了,使用古騰堡編輯器也不會在提示JSON錯誤了。
對了......
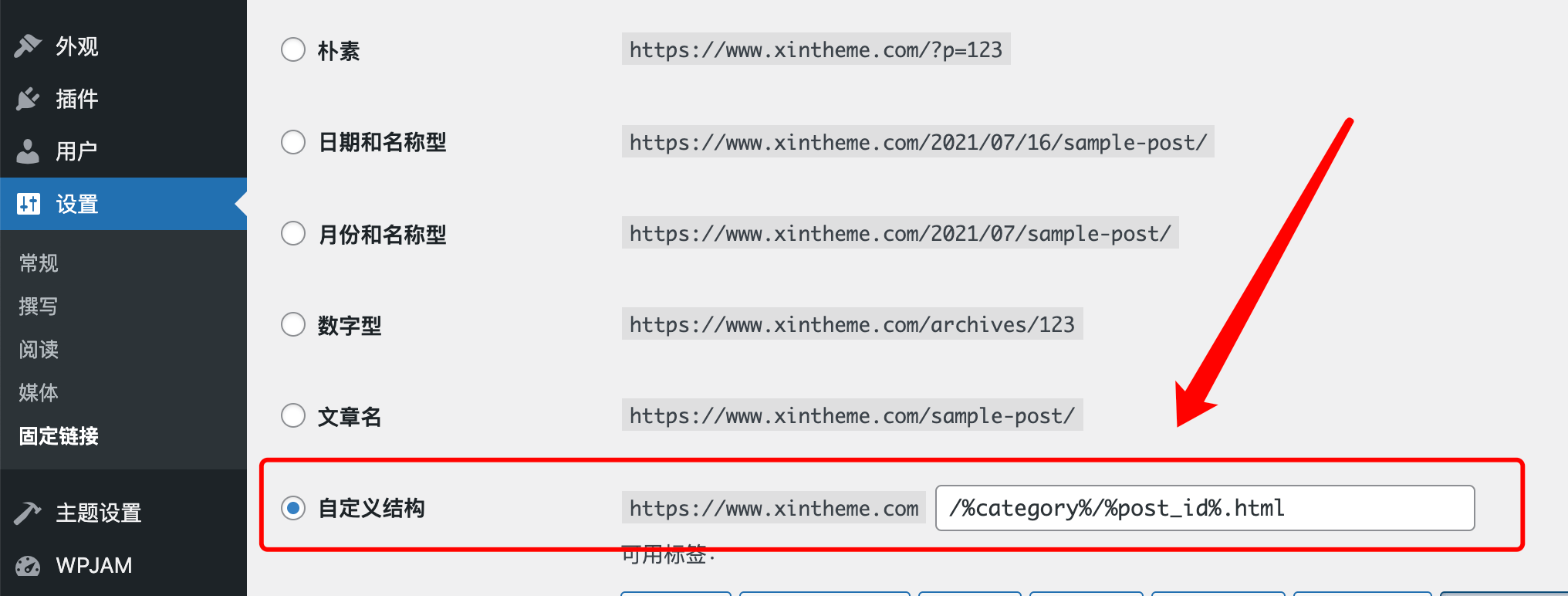
網站的固定鏈接格式也要自己設置一下,在自己「網站后臺->設置->固定鏈接」中進行設置。
我自己常用的鏈接格式是:/%category%/%post_id%.html
順便截圖給你們看一下吧

新主題官方微信公眾號
掃碼關注新主題(XinTheme)官方公眾號,本站動態早知道。
發布本站最新動態(新主題發布、主題更新)和WordPress相關技術文章。


