WordPress函數(shù):comment_form() 讓你的 WordPress 評論表單隨心所愿。
WordPress默認(rèn)評論表單的字段都只有4個,昵稱、郵箱、網(wǎng)址、內(nèi)容;評論是存在wp_comments表中的,根據(jù)自己的需要在制作自己的WordPress主題時,如何靈活的添加和刪除自定義的字段呢?例如:tel電話字段,微信字段,微博字段,等等。
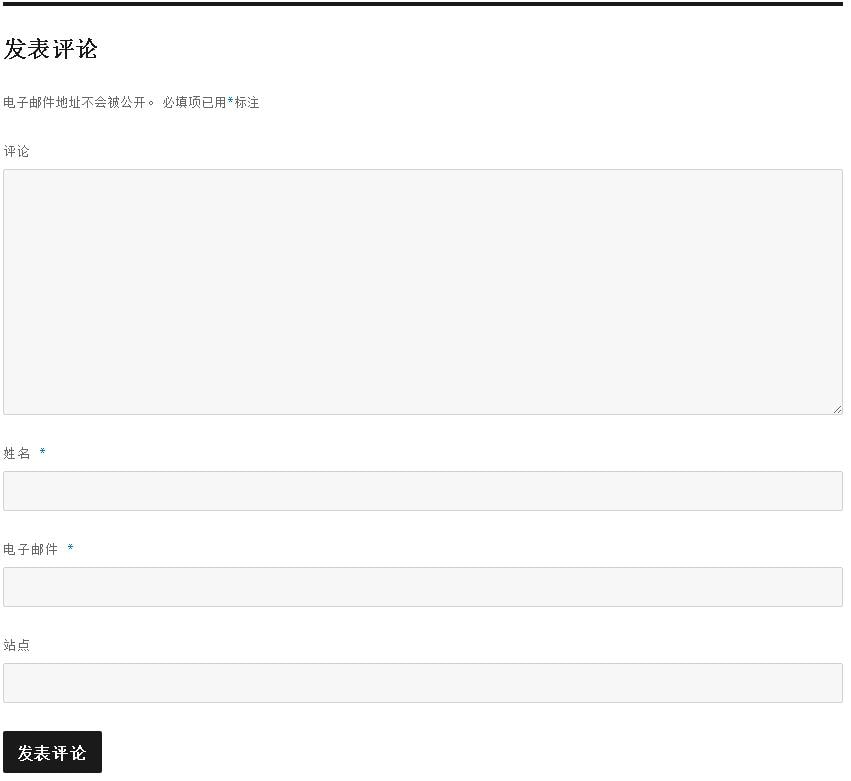
本文中,使用twentysixteen 這個官方WordPress主題作為演示我們首先看看默認(rèn)的評論表單:

一、WordPress 表單
在WordPress主題中,使用?comment_form()?函數(shù)來生成一個評論表單,WordPress 3.0 新增了comment_form() 函數(shù)來構(gòu)建評論表單,如果你要在主題中調(diào)用評論表單,只需要在使用下面簡單的代碼即可:
- <?php comment_form(); ?>
二、自定義字段的添加
comment_form 是可以傳遞一些參數(shù),我們可以通過編寫對應(yīng)的參數(shù)實現(xiàn)表單自定義。你可以打開官方文檔看一下:http://codex.wordpress.org/Function_Reference/comment_form
這里比較常用的有下面幾個參數(shù):
fields – 控制顯示哪幾個表單,默認(rèn)的是三個:網(wǎng)名(name)、郵箱(email)、網(wǎng)址(url)。
comment_notes_before – 在評論表單前面顯示提示信息。
comment_notes_after – 在評論表單后面顯示提示信息。
title_reply – 這個參數(shù)改變評論表單標(biāo)題,默認(rèn)是:Leave a Reply。
label_submit – 這個參數(shù)改變評論表單提交按鈕文字,默認(rèn)是:Post Comment。
我們下面就通過修改這幾個參數(shù)來實現(xiàn)自定義表單。
add_filter('comment_form_default_fields','comment_form_add_ewai');
function comment_form_add_ewai($fields) {
$label1 = __( '國家/地區(qū)' );
$label2 = __( 'Skype賬號' );
$label3 = __( '電話' );
$label4 = __( '傳真' );
$label5 = __( '地址' );
$value1 = isset($_POST['guojia']) ? $_POST['guojia'] : false;
$value2 = isset($_POST['skype']) ? $_POST['skype'] : false;
$value3 = isset($_POST['tel']) ? $_POST['tel'] : false;
$value4 = isset($_POST['fax']) ? $_POST['fax'] : false;
$value5 = isset($_POST['address']) ? $_POST['address'] : false;
$fields['guojia'] =<<<HTML
<p>
<label for="guojia">{$label1}</label>
<input id="guojia" name="guojia" type="text" value="{$value1}" size="30" />
</p>
HTML;
return $fields;
}今天我們以添加電話字段為例子,在你WordPress主題的functions.php中添加以下代碼
/**
*添加評論自定義評論字段
*
*/
add_filter('comment_form_default_fields','comment_form_add_tel');
function comment_form_add_tel($fields) {
$label = __( '電話' );
$value = isset($_POST['tel']) ? $_POST['tel'] : false;
$fields['tel'] =<<<HTML
<p class="comment-form-tel">
<label for="tel">{$label}</label>
<input id="tel" name="tel" type="text" value="{$value}" size="30" />
</p>
HTML;
return $fields;
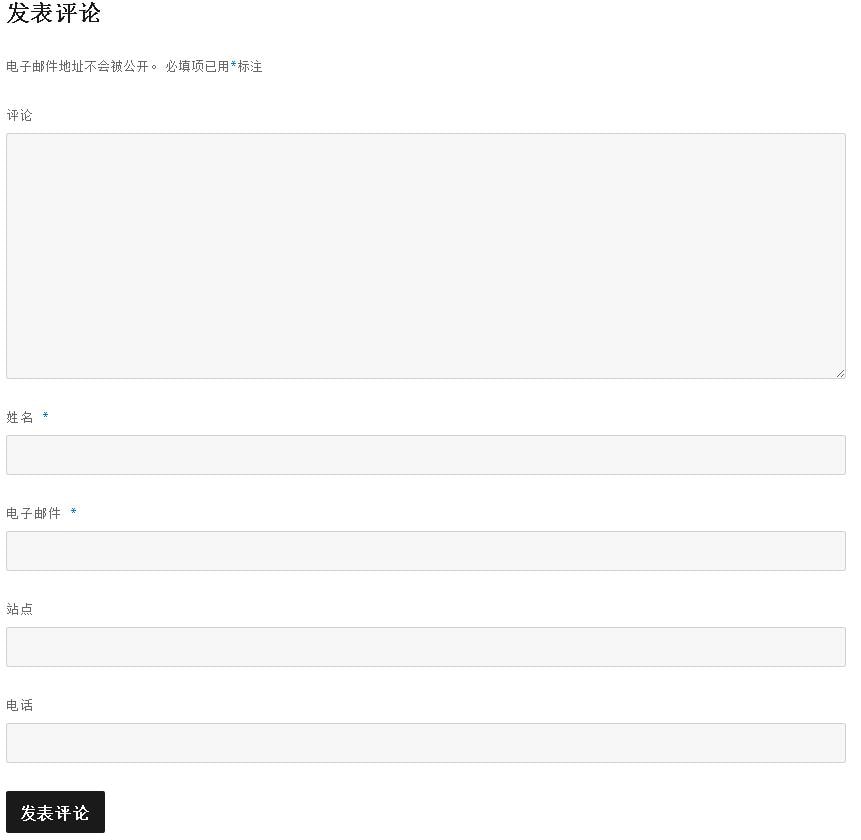
}現(xiàn)在我們看看評論樣式

三、接收表單字段并寫入數(shù)據(jù)庫在主題目錄的 functions.php添加以下代碼
要想把表單提交的tel字段的數(shù)據(jù)寫入后頭數(shù)據(jù)庫,需要在WordPress主題目錄的 functions.php添加以下代碼
/**
*添加評論自定義評論字段寫入數(shù)據(jù)庫
*
*/
add_action('wp_insert_comment','wp_insert_tel',10,2);
function wp_insert_tel($comment_ID,$commmentdata) {
$tel = isset($_POST['tel']) ? $_POST['tel'] : false;
update_comment_meta($comment_ID,'_tel',$tel);
}add_action()參數(shù)中的10和2分別表示該函數(shù)執(zhí)行的優(yōu)先級是10(默認(rèn)值,值越小優(yōu)先級越高),該函數(shù)接受2個參數(shù)。
四、在后臺評論管理頁面顯示自定義字段
前面兩步只是接收和寫入到數(shù)據(jù)庫,那么要怎么在后臺評論列表中顯示呢?將以下代碼復(fù)制到WordPress主題目錄的functions.php
中:
/**
*后臺管理頁面顯示自定義字段
*
*/
add_filter( 'manage_edit-comments_columns', 'my_comments_columns' );
add_action( 'manage_comments_custom_column', 'output_my_comments_columns', 10, 2 );
function my_comments_columns( $columns ){
$columns[ '_tel' ] = __( '電話' );
return $columns;
}
function output_my_comments_columns( $column_name, $comment_id ){
switch( $column_name ){
case '_tel';
echo get_comment_meta( $comment_id, '_tel', true );
break;
}}五、前臺調(diào)用
如果要在前臺的留言列表中調(diào)用,就用以下代碼,_tel就是你在數(shù)據(jù)庫中存儲的字段名字
<?php
$tel = get_comment_meta($comment->comment_ID,'_tel',true);
if( !empty($tel)){
echo "電話".$tel;
}
?>六、后臺效果

七、移除字段
將以下代碼復(fù)制到WordPress主題目錄的functions.php 中
/**
*移除自定義字段
*
*/
function tel_filtered($fields){
if(isset($fields['tel']))
unset($fields['tel']);
return $fields;
}
add_filter('comment_form_default_fields', 'tel_filtered');以上只是以添加電話為例子,你可以參考以上代碼修改添加你希望的字段,讓你的WordPress主題評論更加個性化。
新主題官方微信公眾號
掃碼關(guān)注新主題(XinTheme)官方公眾號,本站動態(tài)早知道。
發(fā)布本站最新動態(tài)(新主題發(fā)布、主題更新)和WordPress相關(guān)技術(shù)文章。


