WordPress文章縮略圖怎么設置?
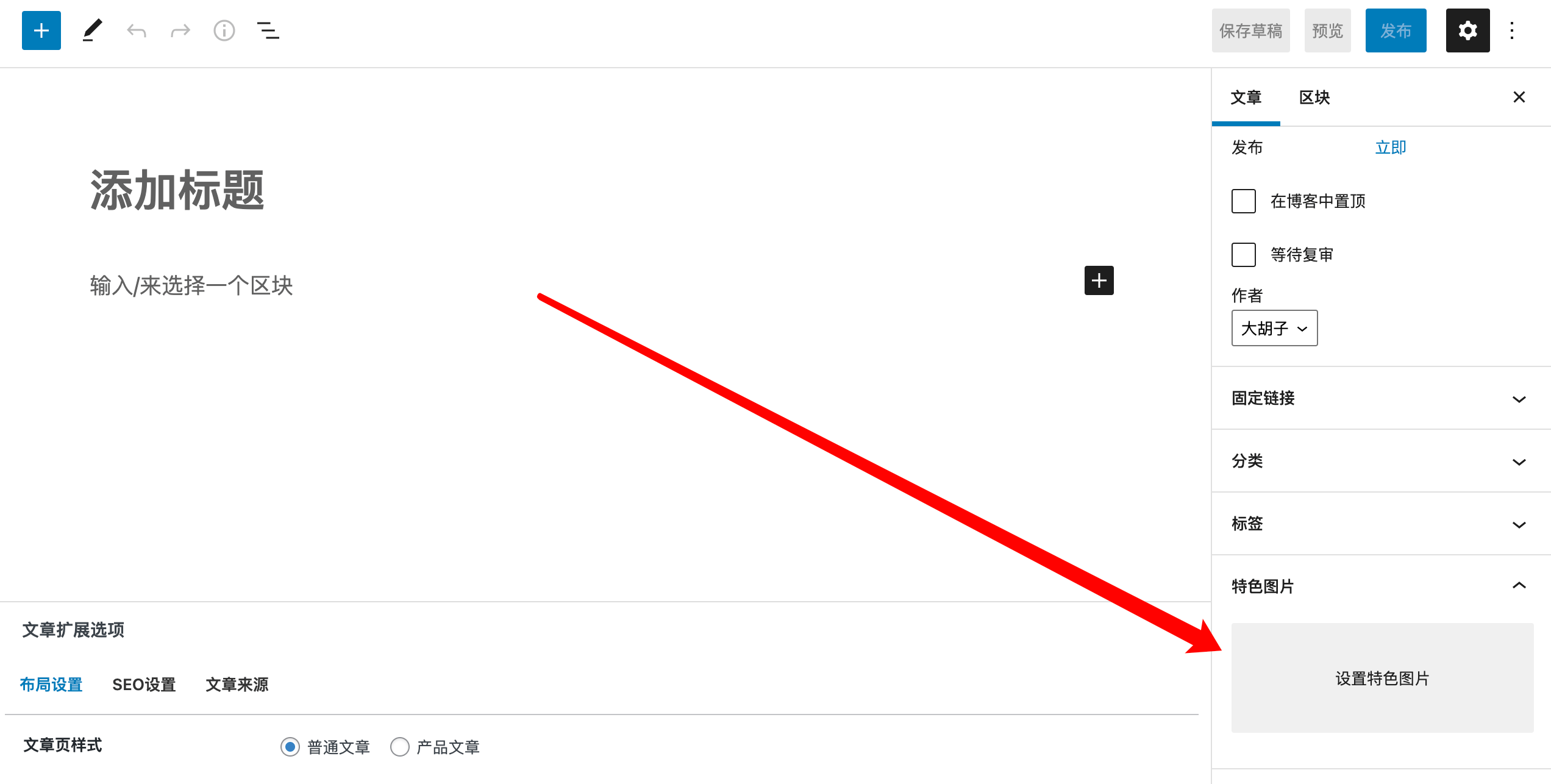
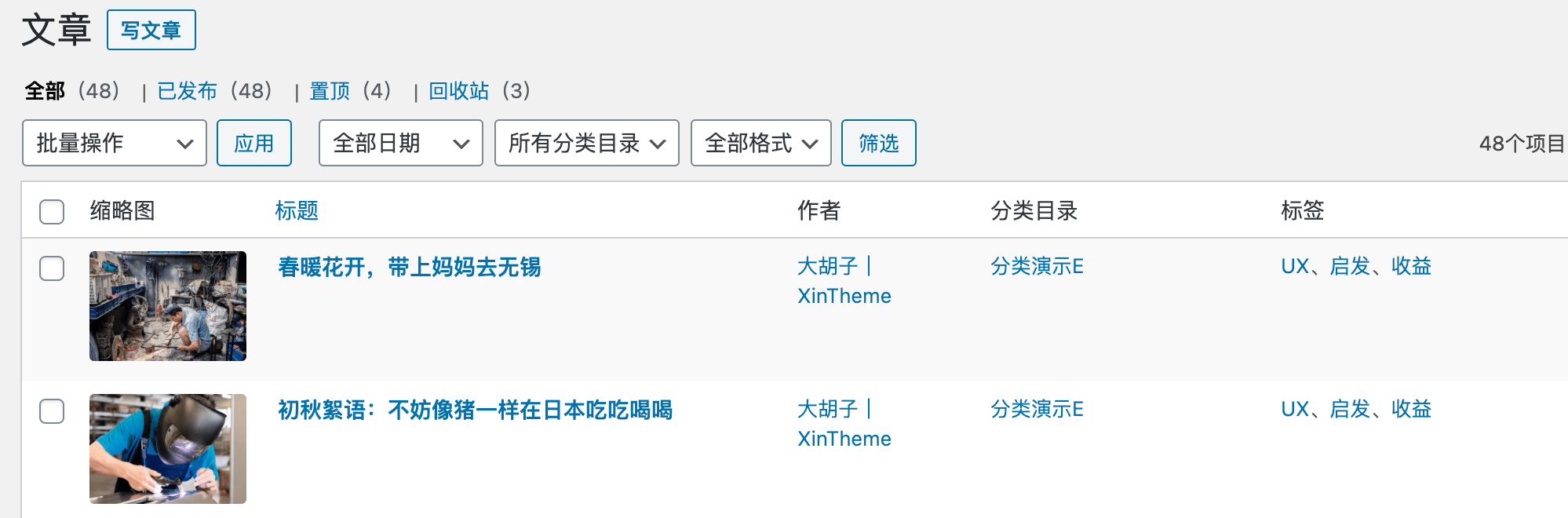
WordPress文章縮略圖的顯示規則是:文章特色圖片→文章內第一張圖片→文章默認縮略圖。 文章特色圖片在編輯文章的時候,右側欄可以設置特色圖片。 文章默認縮略圖設置在「后臺-網站設置-其它設置-文章默認縮略圖」,當 …
閱讀更多WordPress主題文檔:「擴展功能」介紹
WordPress插件裝的太多會嚴重影響網站的加載速度,我見過裝的最多的有70多個WordPress插件,個人而言,真的是不能忍,能不用插件的就不要使用插件! 所以,為了減少WordPress插件的使用,我們的商業WordPress主題都內 …
閱讀更多WordPress主題文檔:「WP優化」功能介紹
我們的商業WordPress主題都針對WordPress進行數十種性能優化,告別網站龜速加載! 目前后臺設置中可見的「WP優化」功能分為4個部分,「后臺優化」、「加速優化」、「功能屏蔽」、「功能修復/新增」。 一、后臺優化 1 …
閱讀更多WordPress主題教程:網站SEO設置
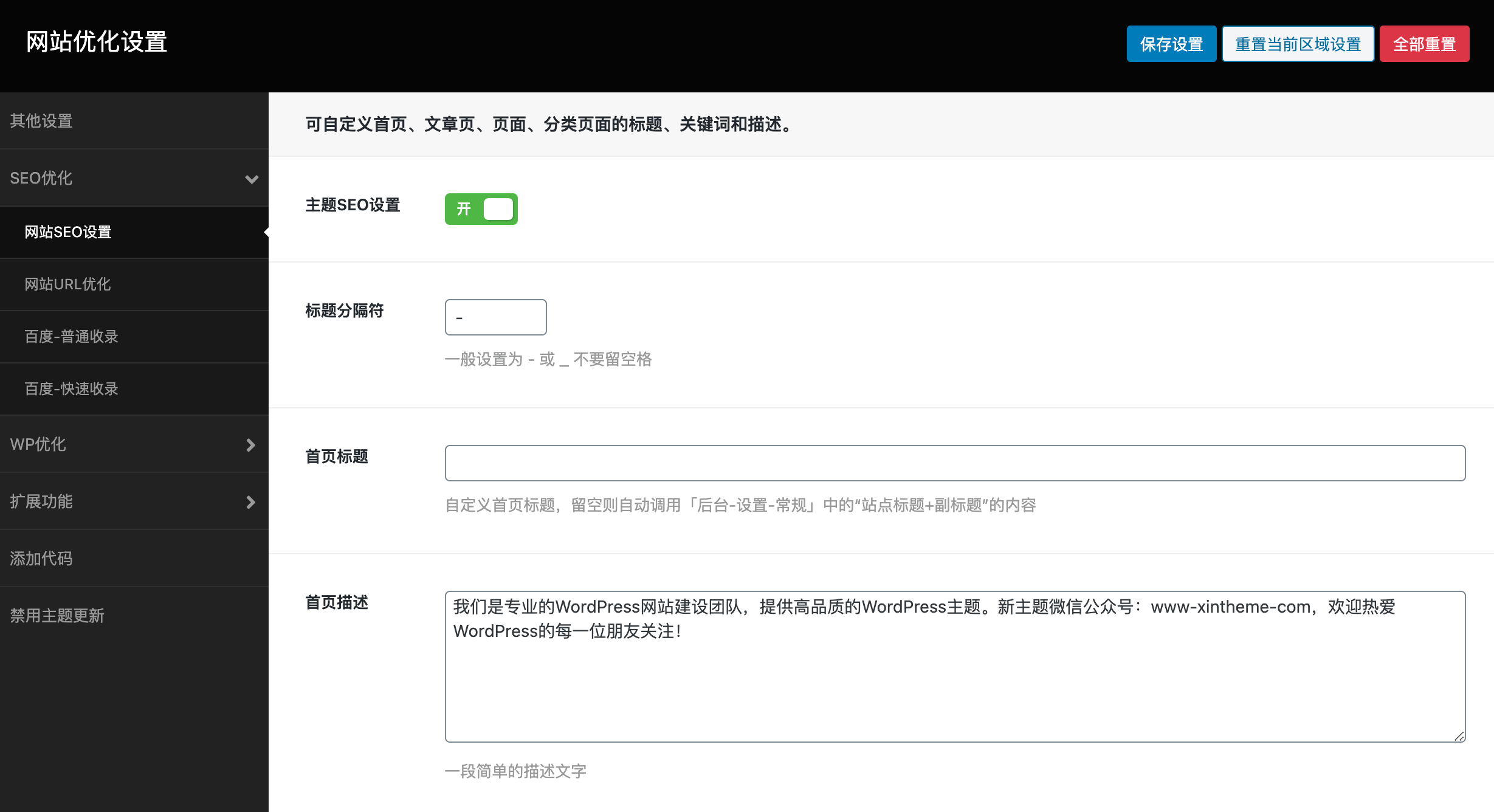
我們的WordPress主題都自帶SEO設置,可自定義網站首頁,分類頁面、文章頁面,獨立頁面的標題、關鍵詞和描述。 同時,我們WordPress主題內置的SEO功能也是可以關閉的,一般情況下主題自帶的SEO設置已經足夠了,但總有 …
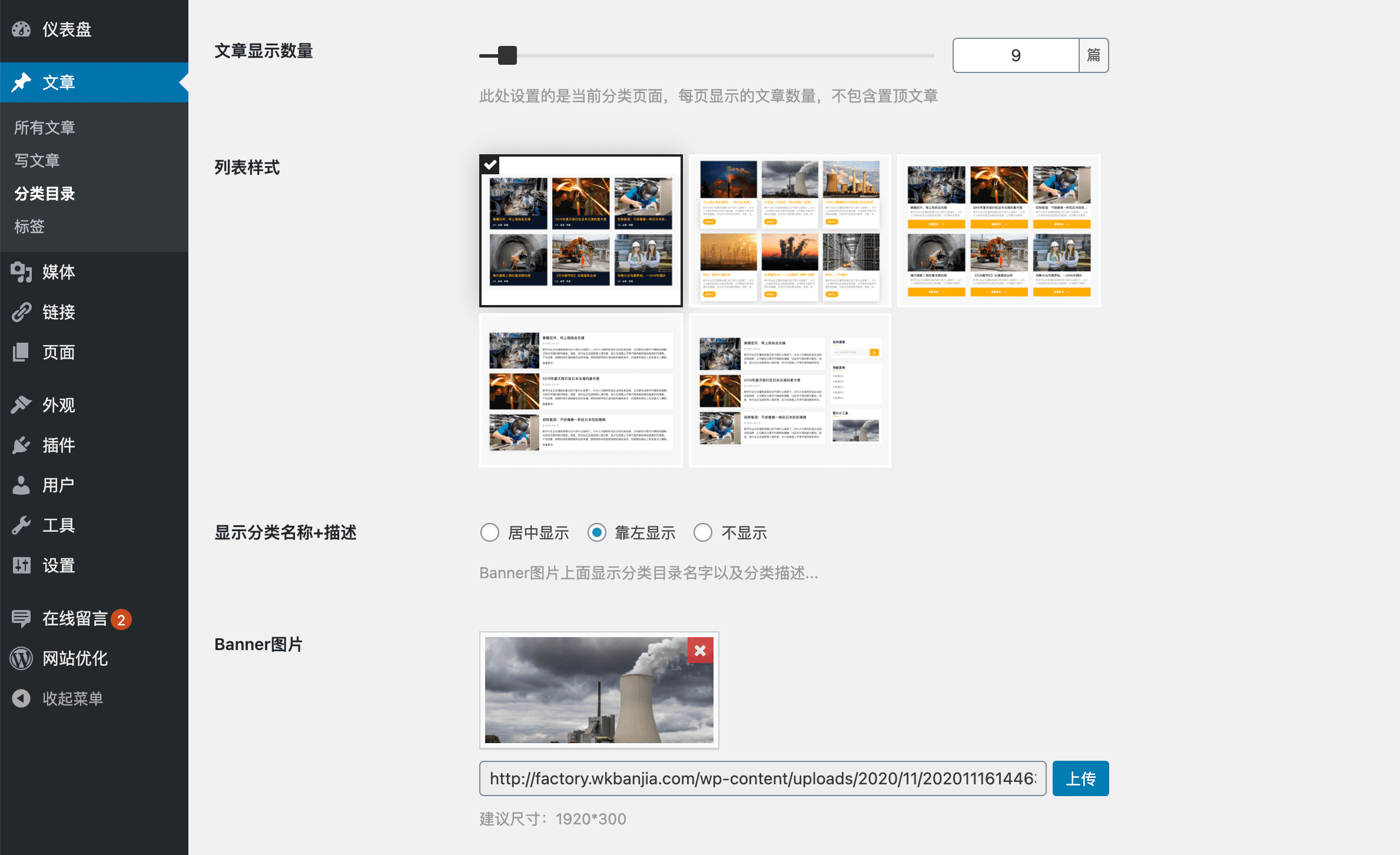
閱讀更多Factory主題:分類頁面設置教程
Factory主題目前有5種列表樣式,可在「后臺-文章-分類目錄-編輯」中進行選擇。 1、分類頁面Banner設置 在「后臺-文章-分類目錄-編輯-Bnaner圖片」中上傳圖片即可,標題和描述文字是調用的分類名字和描述。 2、分類頁 …
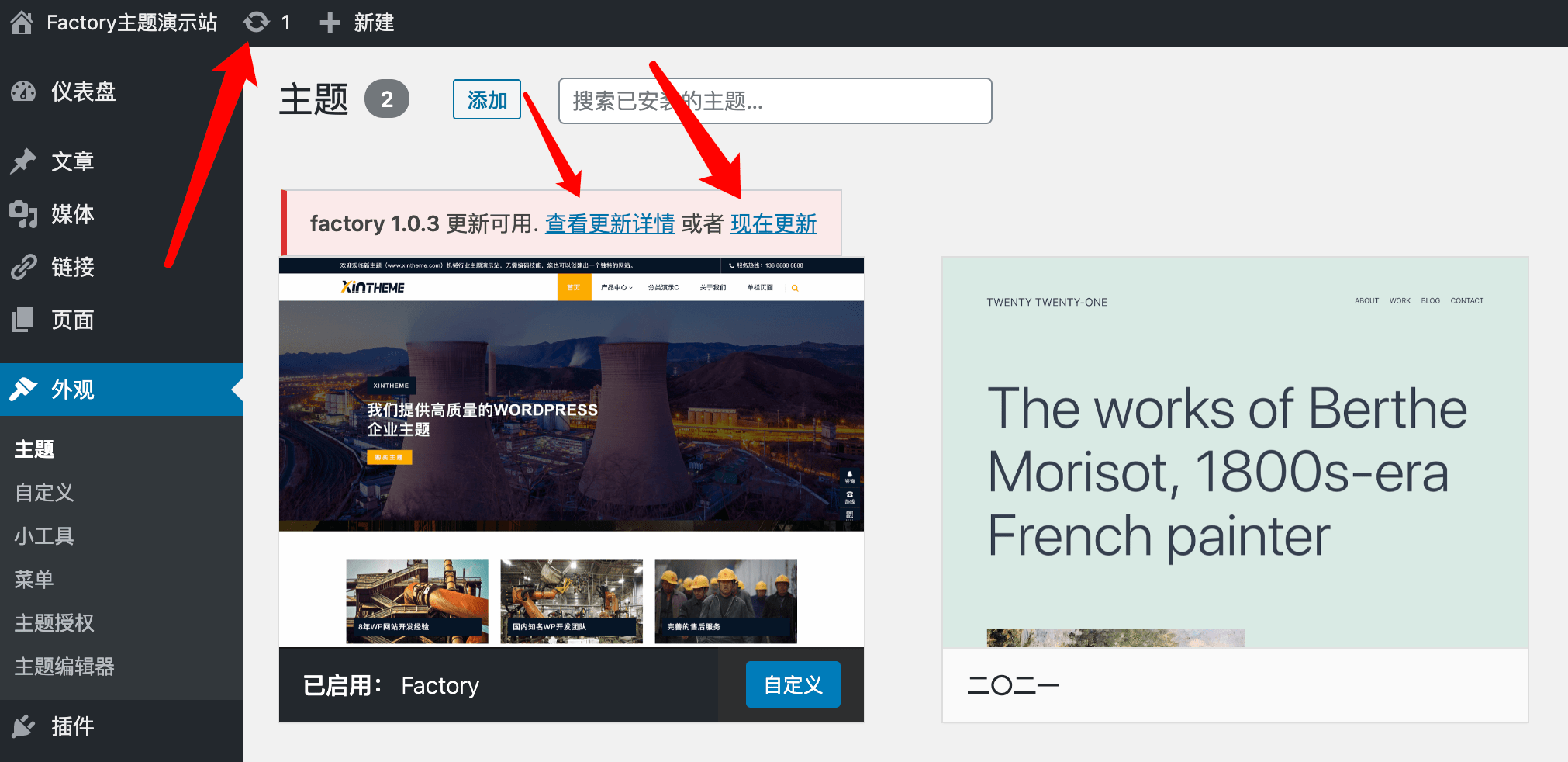
閱讀更多后臺在線更新WordPress主題
我們所有的商業WordPress主題都支持后臺在線更新,只要我們發布了新版本主題,你都可以在自己的網站后臺收到更新提示,以及在線更新。 如果更新失敗,遇到類似于“更新失敗:因為我們不能復制一些文件,升級未被安裝。 …
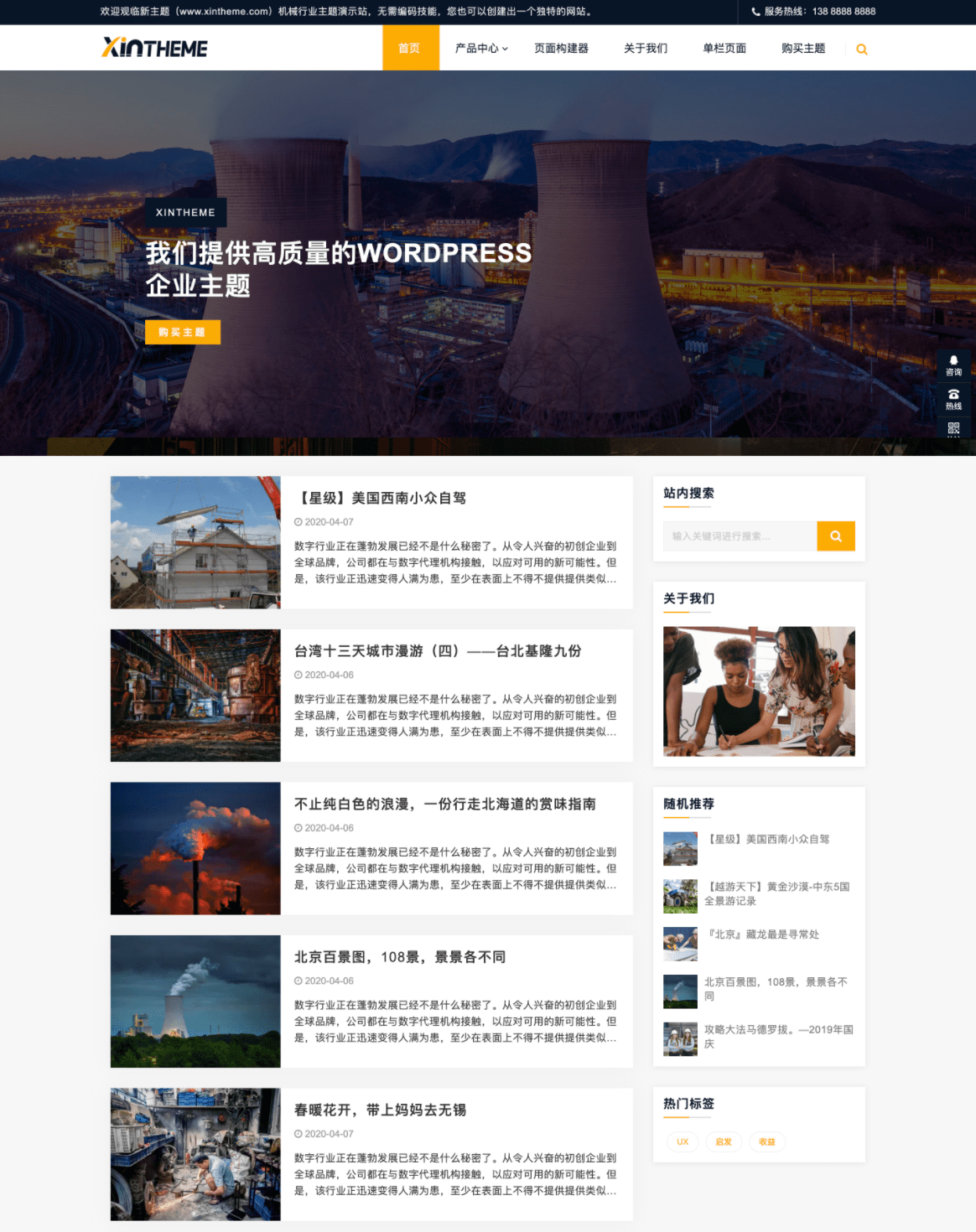
閱讀更多Factory主題:網站首頁設置教程
曾經有用戶問過,能不能在WordPress企業模板上面既有企業網站風格,又能兼顧一下偏科技媒體博客的樣式。(理由就是給公司搭建WordPress網站的同時,還能自己用一下) 所以,在Factory主題上面采用了這種做法,因為有 …
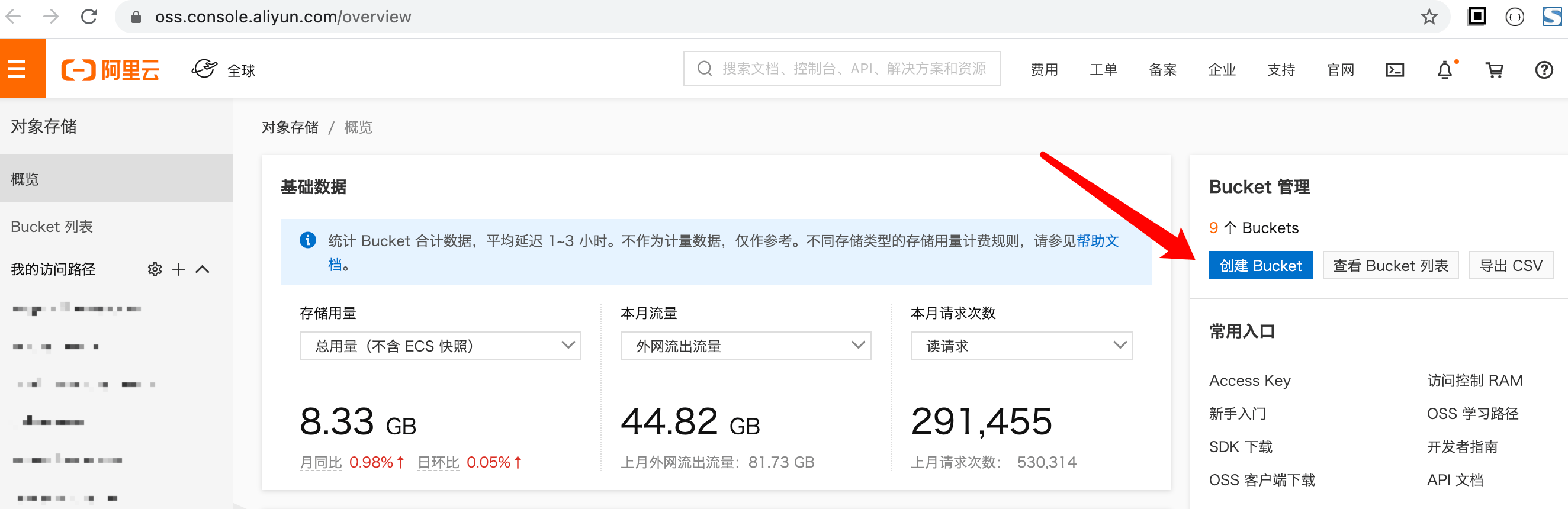
閱讀更多本站付費WordPress主題之阿里云OSS對象儲存配置教程
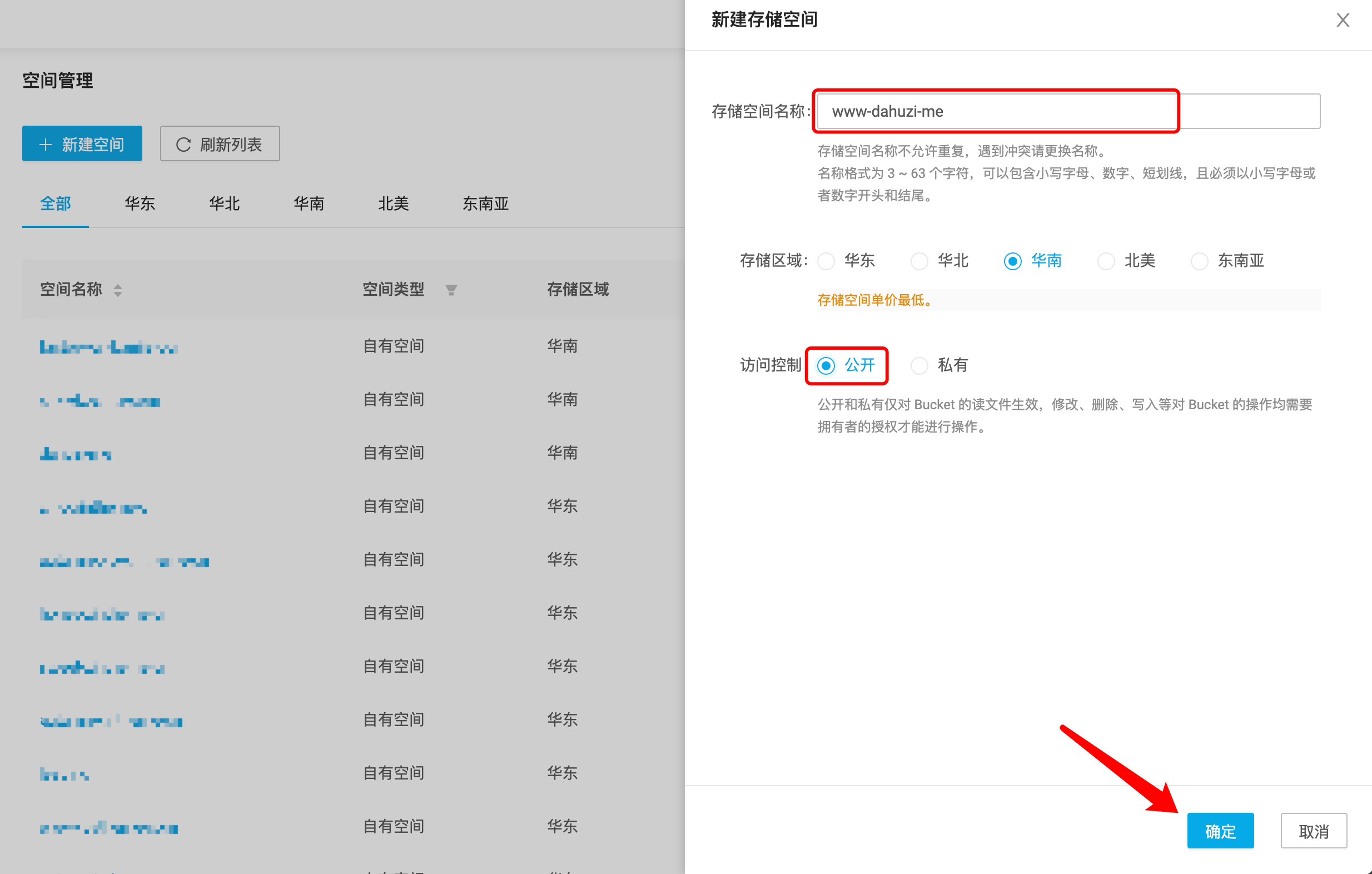
首先要明白我們WordPress主題內置的「對象儲存」用的是對象存儲的鏡像回源功能,使用之前一定要明白這點,這里有對象存儲的鏡像回源功能的詳細介紹。 1、注冊阿里云賬號以及開通「對象存儲 OSS」 點擊前往阿里云官網 …
閱讀更多本站付費WordPress主題之七牛云對象儲存配置教程
首先要明白我們WordPress主題內置的「對象儲存」用的是對象存儲的鏡像回源功能,使用之前一定要明白這點,這里有對象存儲的鏡像回源功能的詳細介紹。 1、注冊七牛云賬號 點擊注冊七牛云賬號,七牛云每個月有免費10G的 …
閱讀更多對象存儲的鏡像回源功能詳細介紹
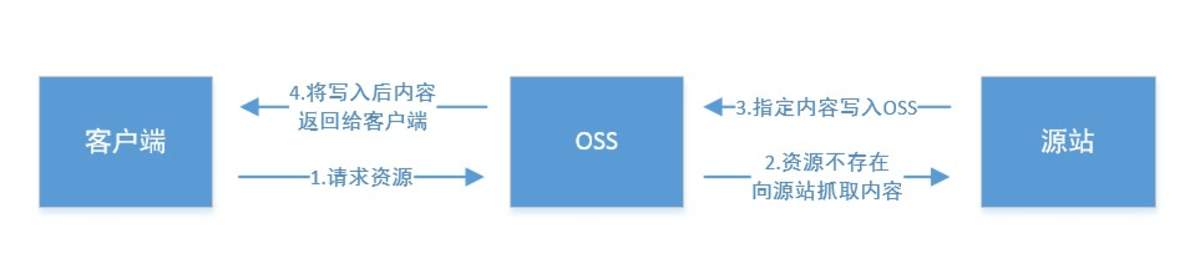
什么是對象存儲的回源功能 對象存儲的鏡像回源功能是指,當網站的用戶請求的資源不存在的時候,可以通過回源規則從設定的源地址獲取到正確的數據,然后再返回給網站的用戶。 博客上的圖片,CSS,JS 這些靜態文件一般 …
閱讀更多Autumn主題使用文檔
WordPress果醬和 XinTheme 聯合推出第二款免費 WordPress 主題:Autumn,多個布局樣式,多種分頁樣式,自定義主題配色,可一鍵切換為暗黑風格樣式,整個WordPress主題只有 200kb。由于有很多小白用戶,接下來就為你們 …
閱讀更多安裝Return主題
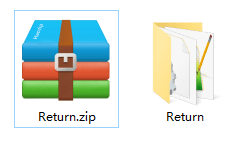
將下載到的壓縮包解壓到桌面。解壓后您會發現Return.zip壓縮包和Return文件夾,它們的文件都是一樣的,唯一的區別就是一個是壓縮包一個是文件夾。 為什么要這樣區分呢?只是擔心剛接觸WordPress的小白搞不清目錄層次 …
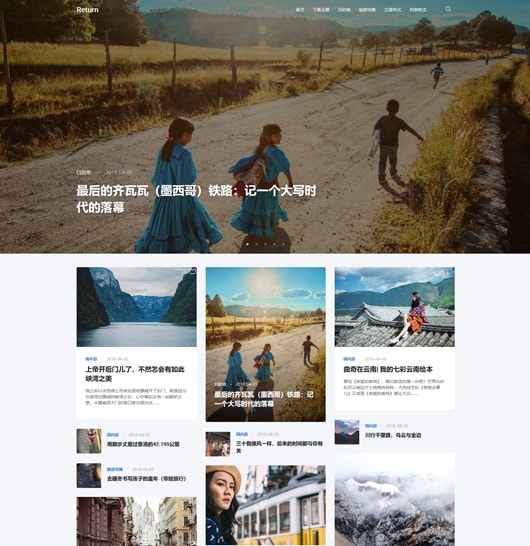
閱讀更多Return主題使用文檔
首先,謝謝您下載這個WordPress主題。我們非常感謝您給予我們的信任,因此我們盡力使這些文檔表達的更加清晰,以免任何人遇到任何問題。如果您在文檔部分找不到您想要的內容,請隨時與我們聯系。我們很樂意為您解決所 …
閱讀更多