首先,感謝您購買我們的WordPress主題。我們會盡力使這些文檔表達(dá)的更加清晰,以免任何人遇到任何問題。如果您在文檔部分找不到您想要的內(nèi)容,請隨時與我們聯(lián)系。我們很樂意為您解決所有可能遇到的問題。
重要說明:
此文檔與Relive主題相關(guān),并說明如何設(shè)置和使用大多數(shù)特定選項和功能。它不解釋如何使用WordPress。如果您不熟悉使用WordPress本身,我們熱烈推薦您首先訪問我們的WordPress基礎(chǔ)使用文檔(即將上線),并從中學(xué)習(xí)。
安裝Relive主題
您可以通過兩種不同的方式安裝WordPress主題:
1、通過網(wǎng)站后臺上傳
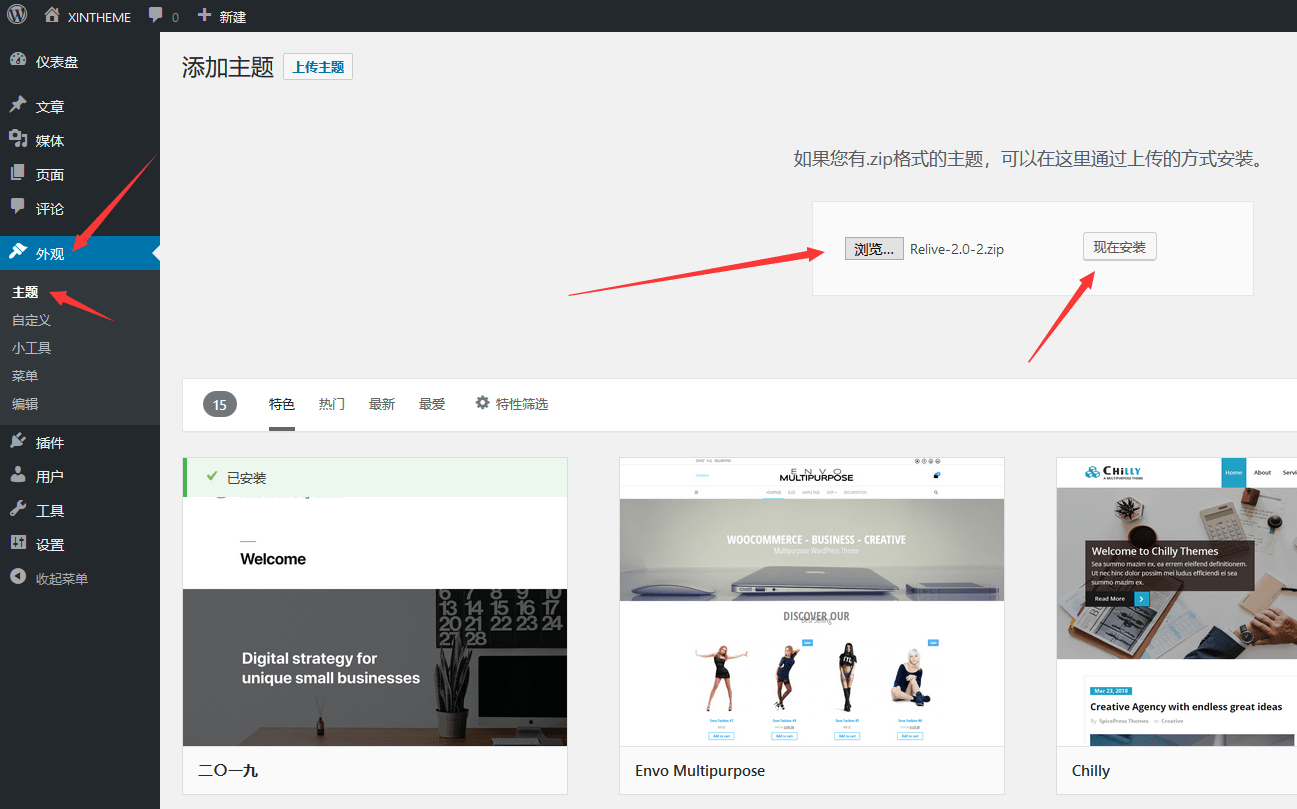
進(jìn)入WordPress網(wǎng)站后臺,點擊外觀- 主題 - 上傳主題
選擇購買后得到的主題文件包,然后點擊現(xiàn)在安裝。
安裝完成后,您需要啟用主題,進(jìn)入后臺 - 外觀 - 主題,找到Relive主題并啟用。

2、通過FTP上傳
有時候由于空間提供商的質(zhì)量或可能出現(xiàn)的不同方面的問題,WordPress本地主題上傳器可能無法正常工作。
在這種情況下,您必須通過FTP上傳WordPress主題。
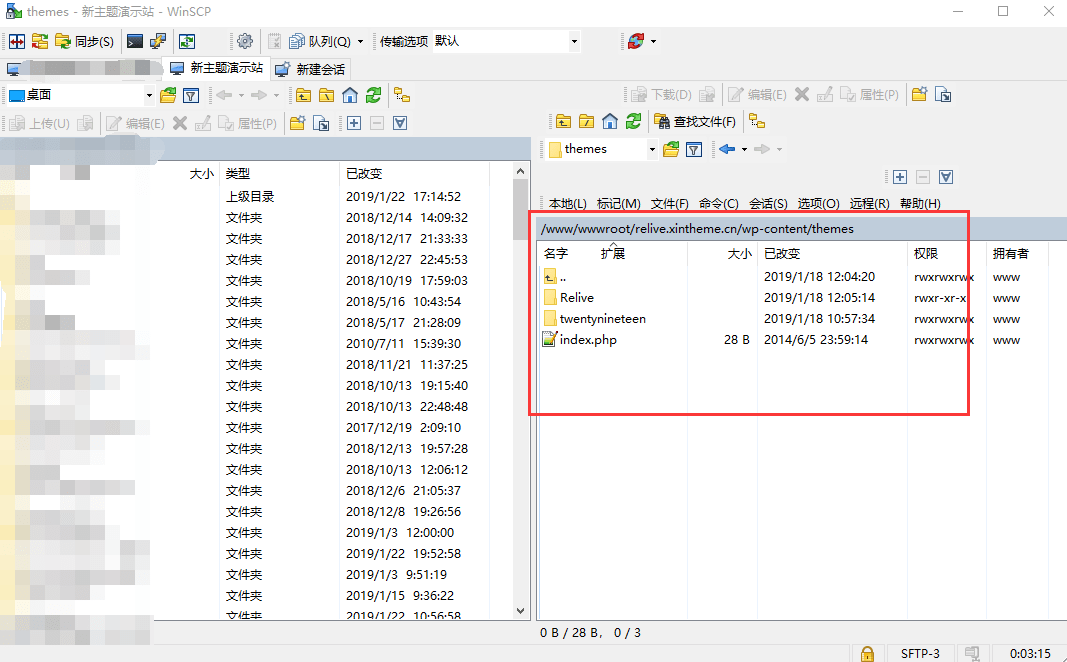
將解壓后得到的Relive主題文件夾上傳到服務(wù)器上的 /wp-content/themes/ 的目錄下。

上傳Relive主題后,您需要啟用主題,進(jìn)入后臺 - 外觀 - 主題,找到Relive主題并啟用。
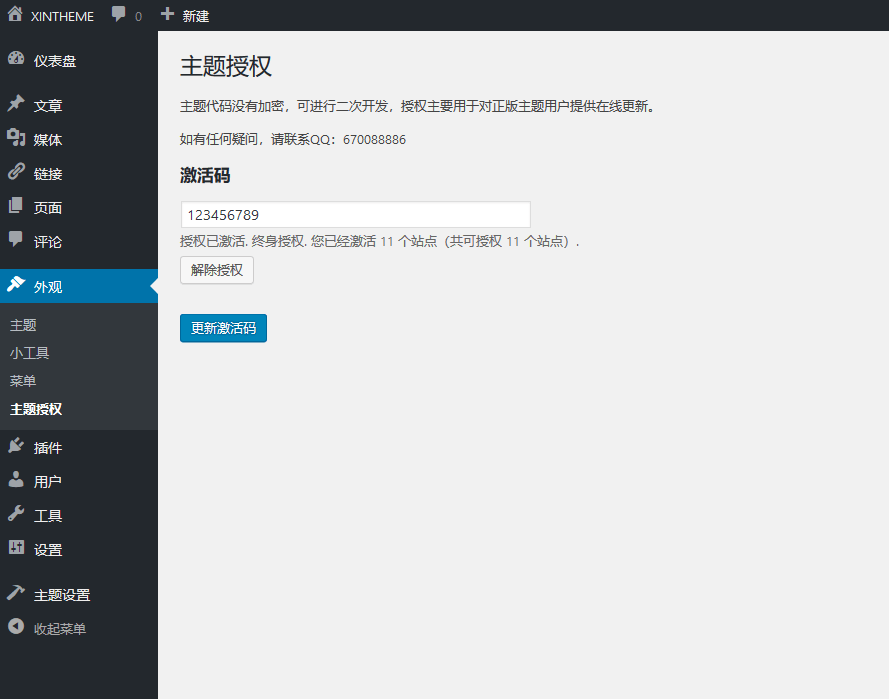
3、激活主題授權(quán)
購買主題后跳轉(zhuǎn)到的下載頁面會有顯示主題授權(quán)碼,同時你購買主題時填寫的郵箱也會收到一封郵件,里面也包含有這個信息。
在【后臺 - 外觀 - 主題授權(quán)】中進(jìn)行授權(quán),一個授權(quán)碼可同時綁定三個站點,后臺可自行解除授權(quán),解除后可循環(huán)使用。

導(dǎo)入整站數(shù)據(jù)
注意:這是整站數(shù)據(jù),導(dǎo)入數(shù)據(jù)后會覆蓋你網(wǎng)站的所有內(nèi)容,已經(jīng)有內(nèi)容的網(wǎng)站請勿導(dǎo)入數(shù)據(jù),強(qiáng)行導(dǎo)入導(dǎo)致網(wǎng)站內(nèi)容丟失概不負(fù)責(zé)。
Relive的演示數(shù)據(jù)都是通過All-in-One WP Migration插件導(dǎo)出的整站數(shù)據(jù),所以你想要導(dǎo)入演示站數(shù)據(jù)也需要用到All-in-One WP Migration插件。
插件下載地址:All-in-One WP Migration (點擊下載),關(guān)于這個插件的介紹在這里就不做詳細(xì)描述了,有疑問的可以自行百度。
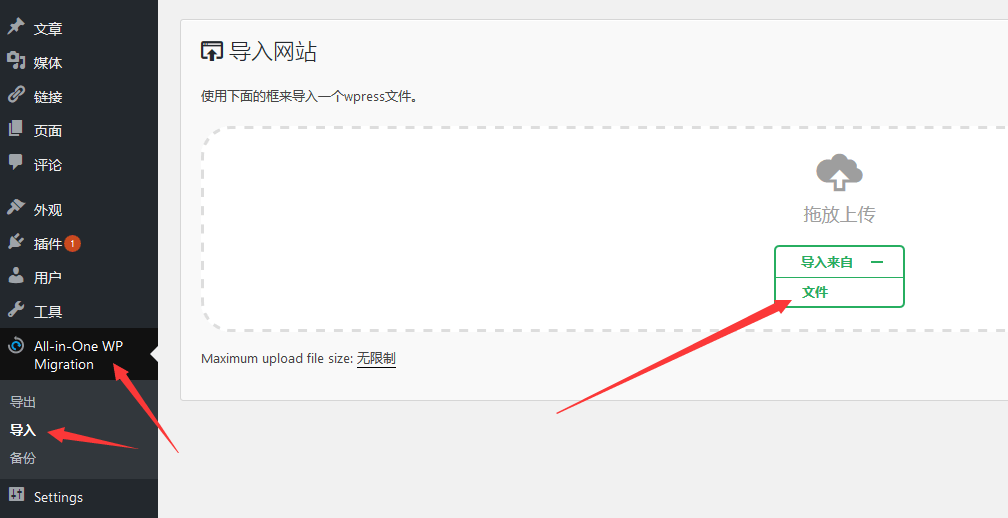
安裝這個插件以后,后臺就會多出一個All-in-One WP Migration 菜單,點擊導(dǎo)入,選擇演示數(shù)據(jù)(購買主題后會有顯示下載主題和演示站數(shù)據(jù))。
注意:以免出現(xiàn)異常,導(dǎo)入數(shù)據(jù)前請關(guān)閉所有插件。(備份網(wǎng)站就不需要了吧,有內(nèi)容的話你就不用導(dǎo)入我這個數(shù)據(jù)了)

開始導(dǎo)入:

中途會提示你是否覆蓋,點擊“PROCEED”繼續(xù):

正在導(dǎo)入文件:

然后導(dǎo)入數(shù)據(jù)庫:

當(dāng)出現(xiàn)下面的界面,說明導(dǎo)入成功:

按照上圖提示,點擊“固定鏈接設(shè)置”,重新使用演示站的賬號信息登錄WP后臺(演示站的用戶名為:admin 密碼是:123456789),在 設(shè)置 – 固定鏈接 界面,重新保存一下設(shè)置。
然后檢查所有的插件,需要開啟的就開啟。
設(shè)置網(wǎng)站導(dǎo)航菜單

這個地方只是說如何設(shè)置網(wǎng)站菜單,至于導(dǎo)航欄樣式的設(shè)置,請移步 【頭部樣式】
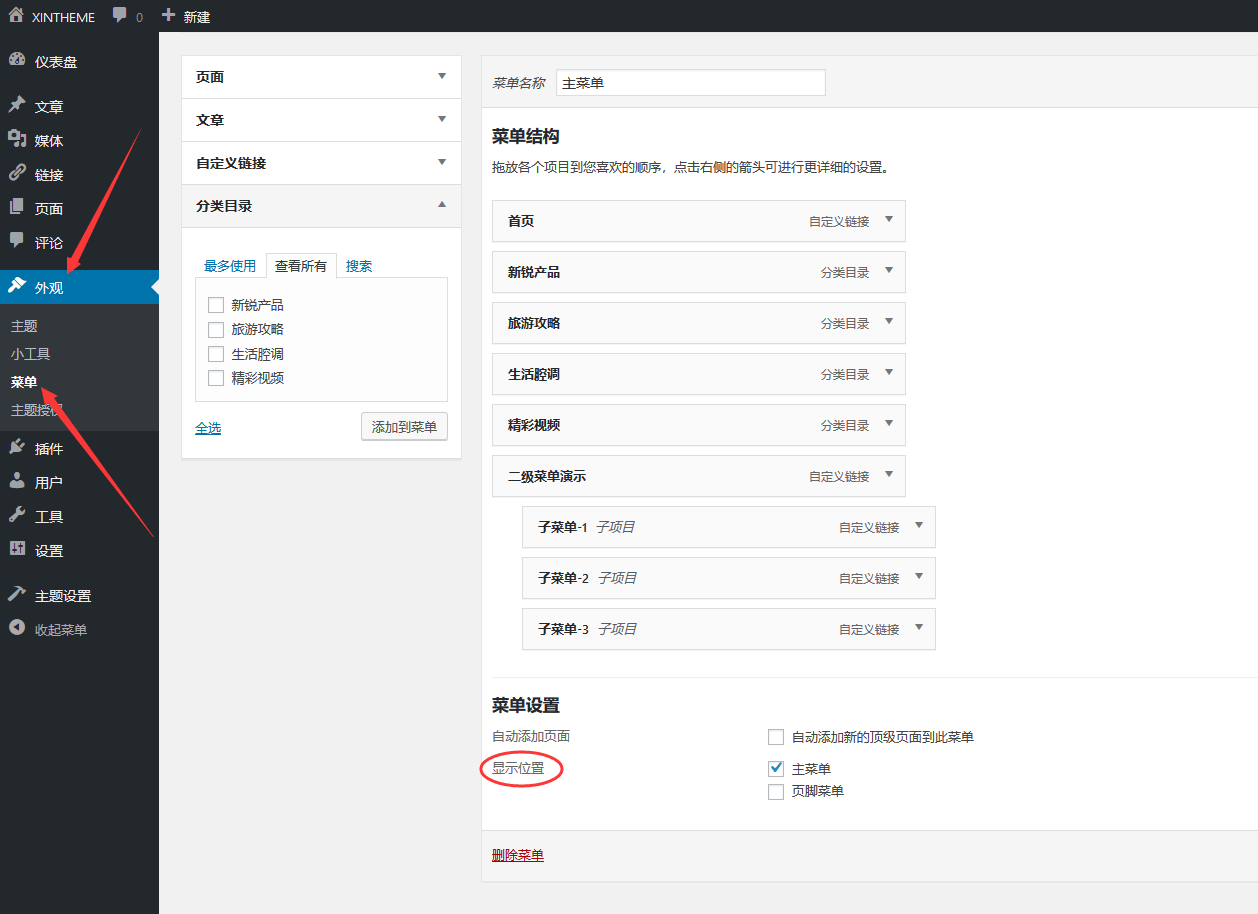
Relive主題使用標(biāo)準(zhǔn)的WordPress菜單系統(tǒng)設(shè)置網(wǎng)站導(dǎo)航。要設(shè)置菜單,請轉(zhuǎn)至 外觀 - >菜單。
您只需創(chuàng)建菜單并添加要顯示的項目即可,菜單創(chuàng)建完成后,您需要將此菜單分配給一個可用的顯示位置。
注意:這個菜單是可以用鼠標(biāo)拖動的,想要設(shè)置二級菜單,拖動一下就行了。

如果您不熟悉使用WordPress菜單及其基本設(shè)置,那么官方的WordPress Codex有一個很好的用戶指南:http : //codex.wordpress.org/WordPress_Menu_User_Guide
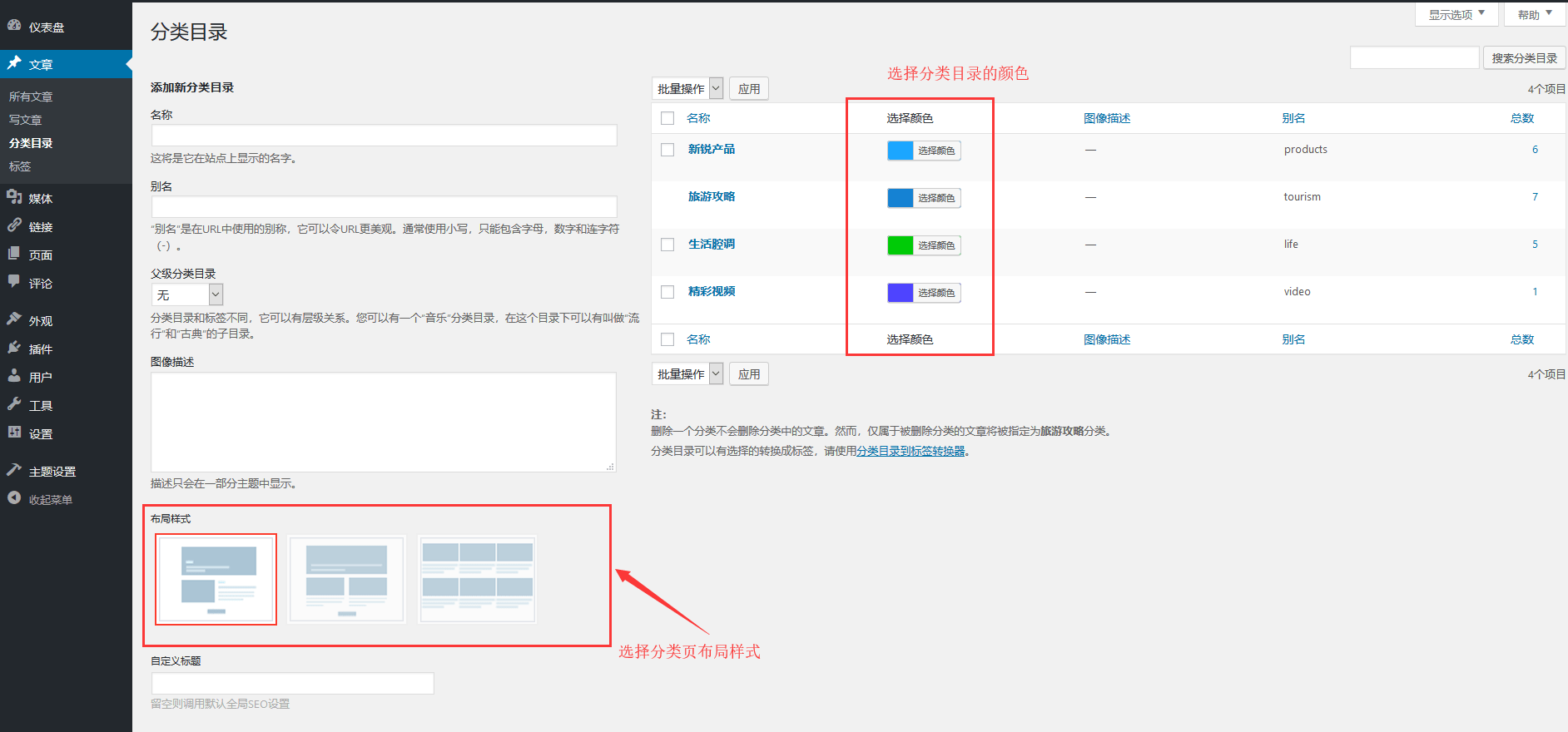
分類目錄擴(kuò)展選項

這款主題目前共有三個分類頁樣式,在創(chuàng)建或編輯分類目錄的時候可以選擇當(dāng)前分類使用那一個布局樣式,以及修改分類目錄顏色。
布局樣式 - 1 :http://relive.xintheme.cn/category/people
布局樣式 - 2 :http://relive.xintheme.cn/category/appso
布局樣式 - 3 :http://relive.xintheme.cn/category/business
分類目錄顏色展示:

文章擴(kuò)展選項
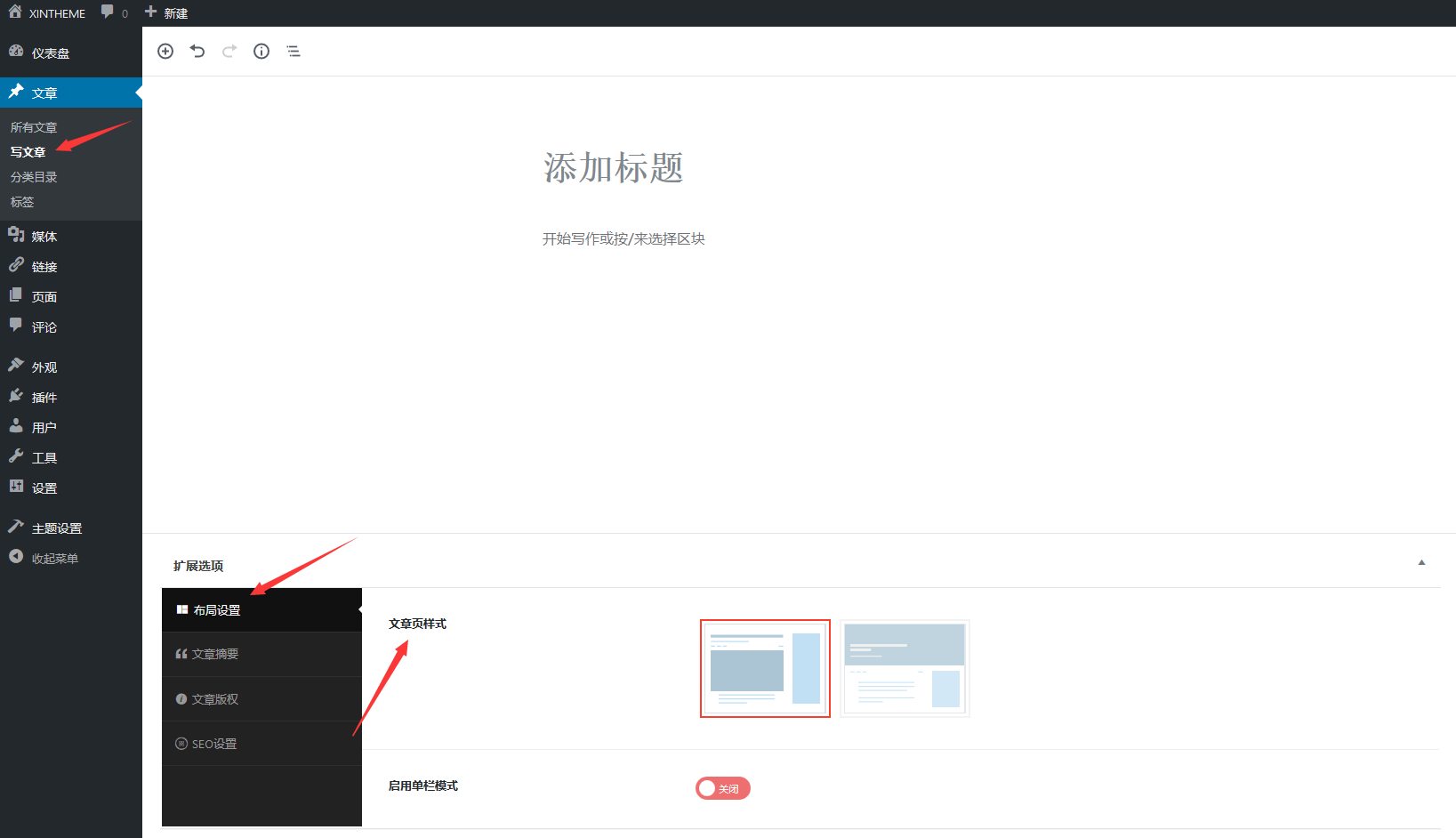
Relive主題有很多文章擴(kuò)展選項,都是很簡單的,像那些文章摘要、文章版權(quán)以及SEO設(shè)置這里就不提了,下面僅說文章頁布局以及主題自帶古騰堡區(qū)塊和短代碼的使用。
1、文章頁布局
這款WordPress主題有三種文章頁布局,普通文章頁+帶頭圖的文章頁+單欄文章頁,默認(rèn)顯示的就是普通文章頁。

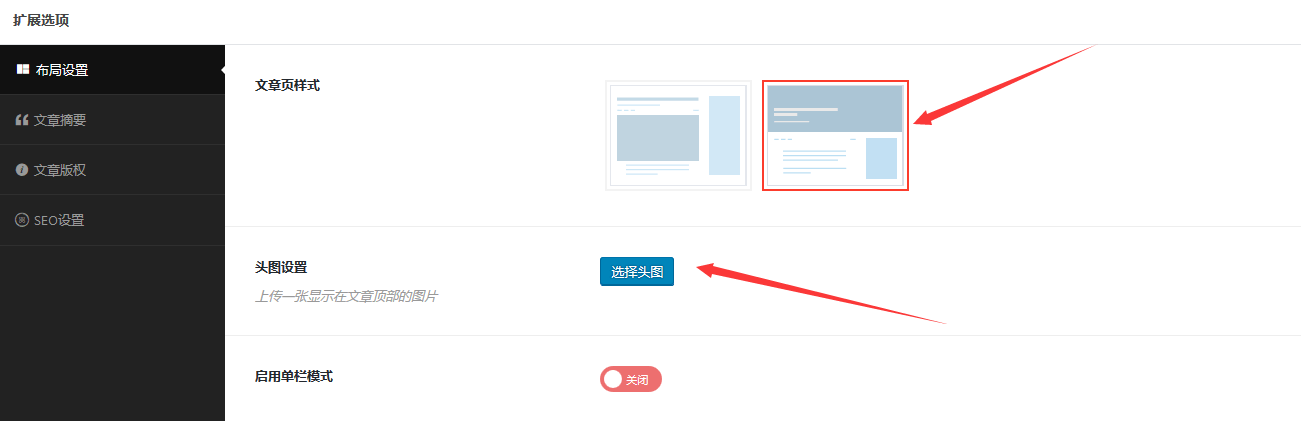
帶頭圖的文章頁(設(shè)置如下):
選擇第二個文章樣式并上傳一張圖片,圖片的尺寸沒有限制,當(dāng)然越大越好咯...

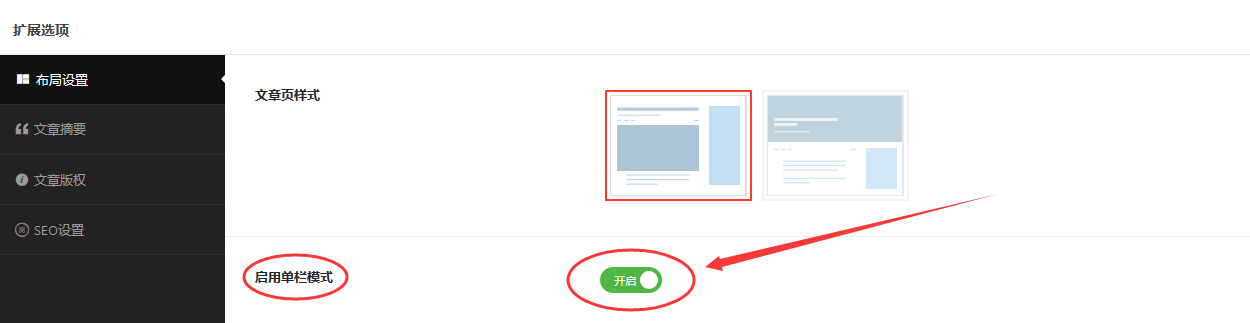
單欄文章頁(設(shè)置如下):

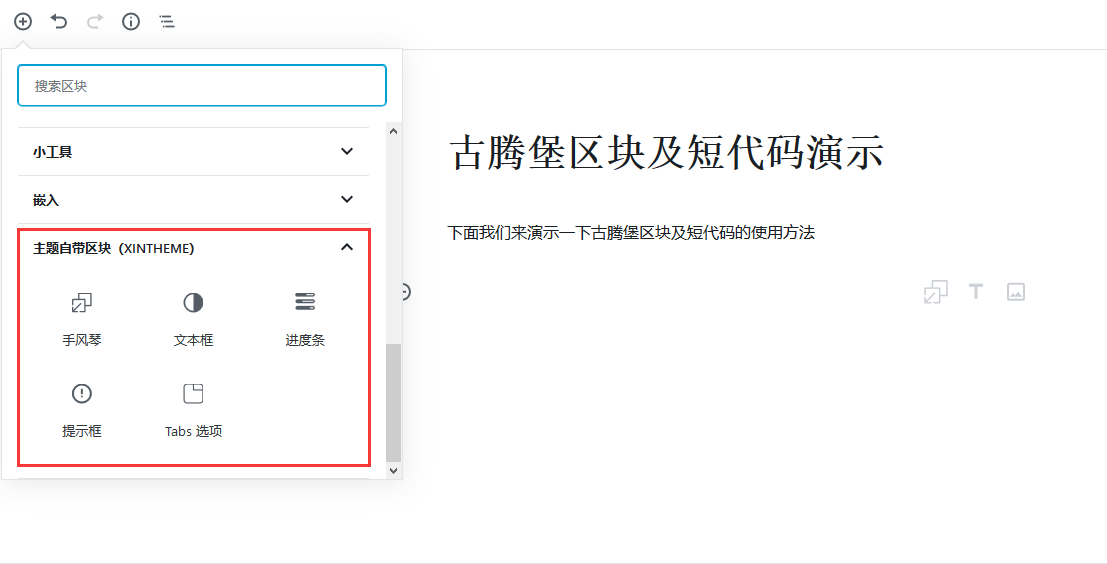
2、古騰堡區(qū)塊以及短代碼
Relive主題兼容古騰堡編輯器并自帶了一些區(qū)塊和短代碼功能,演示效果可點擊訪問:http://relive.xintheme.cn/appso/966.html
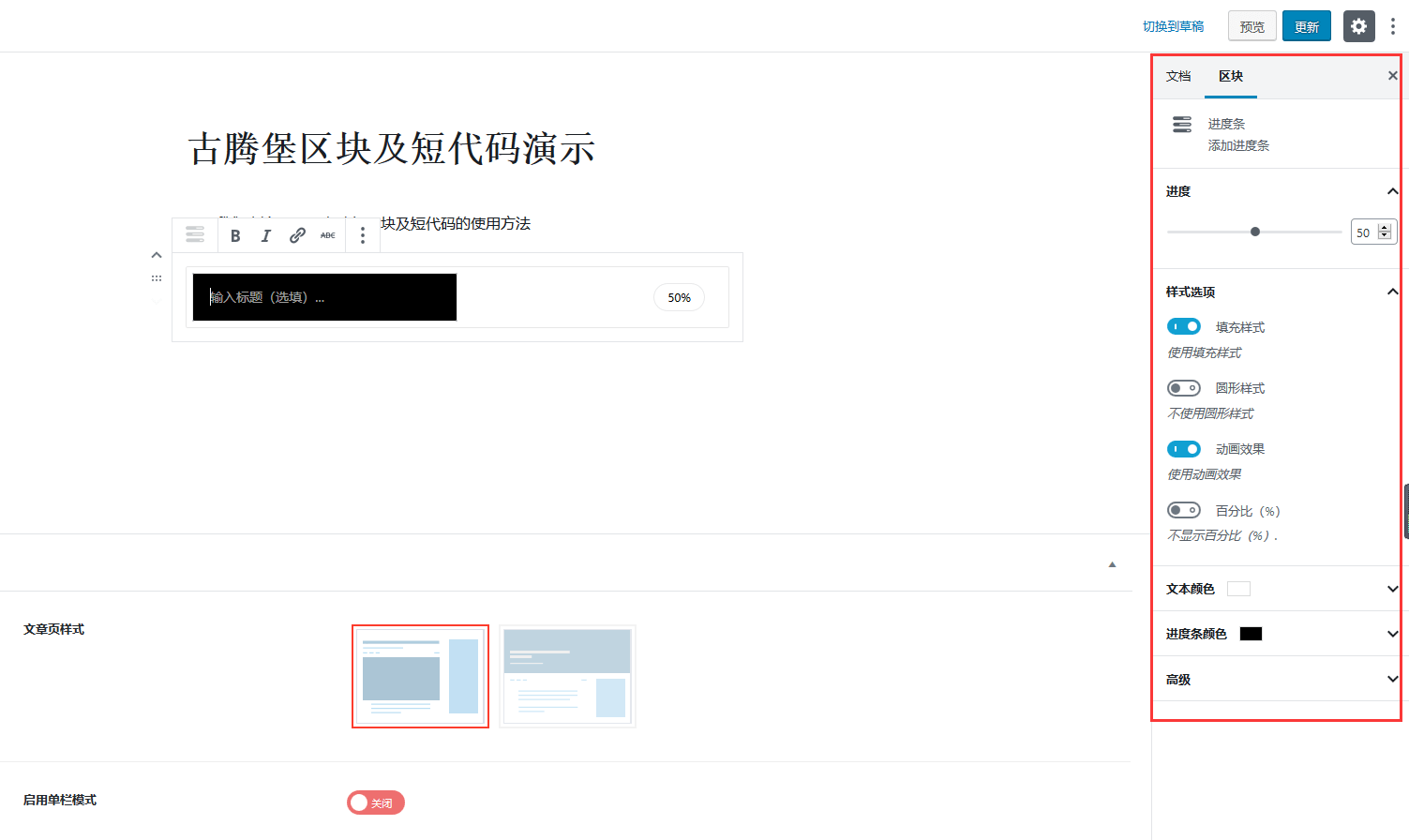
主題自帶古騰堡區(qū)塊的使用

主題自帶的區(qū)塊有:手風(fēng)琴、文本框、進(jìn)度條、提示框、Tabs,這些區(qū)塊的使用方法都大同小異,下面以進(jìn)度條為例。

選擇需要添加的塊以后,注意查看文章右側(cè)欄,這里有很多控制選項,手風(fēng)琴、文本框、進(jìn)度條、提示框、Tabs設(shè)置方法都差不多。
代碼高亮,請?zhí)砑?【格式 - 代碼】然后在右側(cè)欄選擇對應(yīng)的代碼語言以及配色方案。
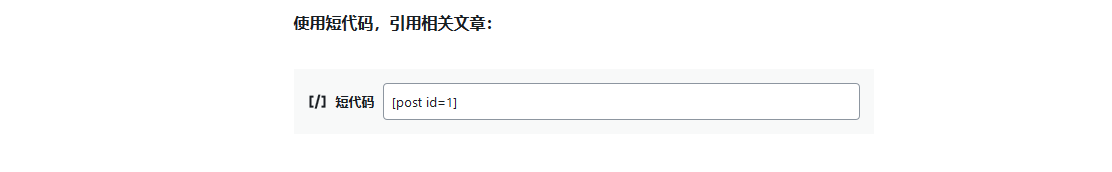
短代碼 - 文章內(nèi)引用文章
編輯文章的時候插入短代碼即可實現(xiàn)文章內(nèi)引用推薦文章
短代碼:[post id=1] 注意:1 為要插入的文章ID

效果演示如下:

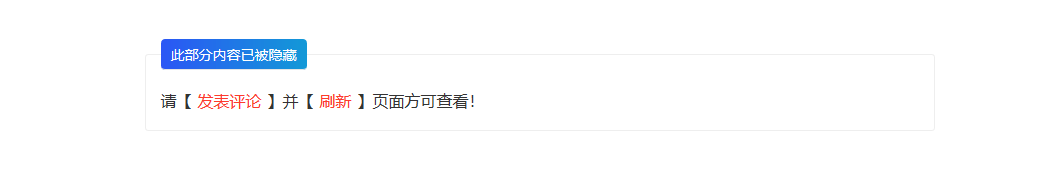
短代碼 - 評論可見
編輯文章的時候插入:
[reply] 這里是隱藏內(nèi)容 [/reply]
效果如下:

側(cè)欄小工具設(shè)置
側(cè)欄小工具在【 后臺 - 外觀 - 小工具 】中進(jìn)行設(shè)置,這款WordPress主題有5個小工具,彩色分類目錄和標(biāo)簽、文章聚合、標(biāo)簽云(熱門標(biāo)簽)、相關(guān)文章推薦、自定義HTML
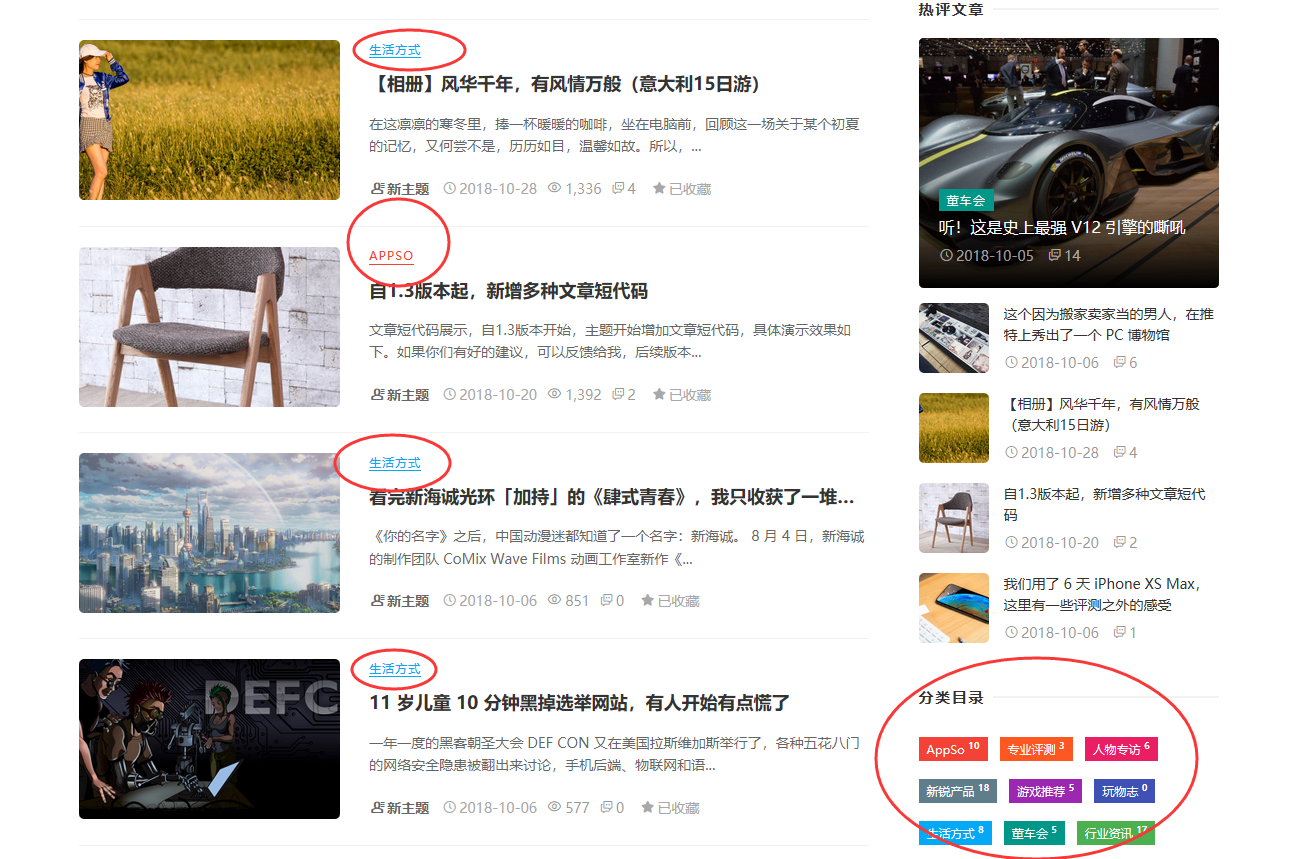
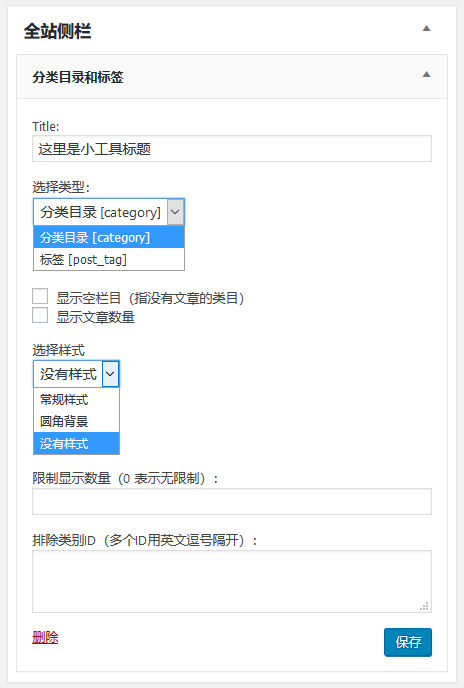
1、分類目錄和標(biāo)簽

可選擇顯示分類目錄或是標(biāo)簽,可選擇常規(guī)的樣式或是圓角樣式,可限制顯示數(shù)量以及排除某個類別或是標(biāo)簽。
展示效果如下:

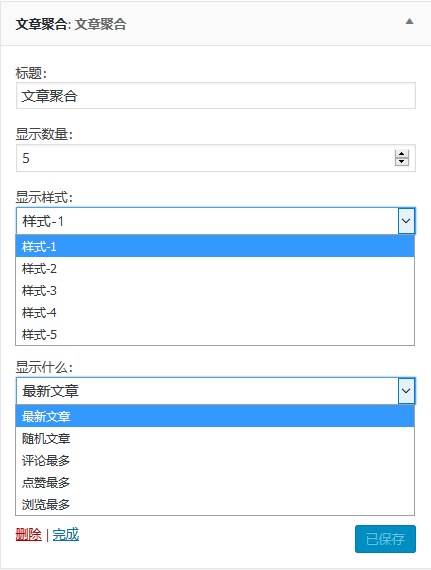
2、文章聚合

文章聚合小工具可以選擇調(diào)用最新文章、隨機(jī)文章、評論最多的文章、點贊最多的文章、瀏覽最多的文章,共有5種列表樣式可以選擇,喜歡哪一個就用哪一個,可自由搭配。
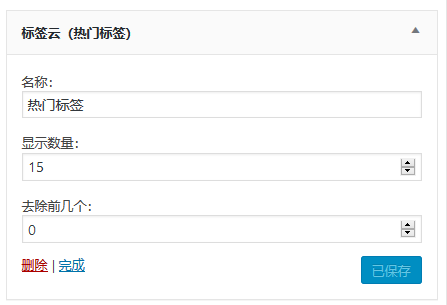
3、標(biāo)簽云

標(biāo)簽云調(diào)用的是熱門標(biāo)簽(包含文章最多的標(biāo)簽),可控制標(biāo)簽顯示數(shù)量。
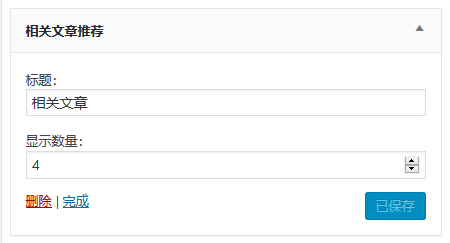
4、相關(guān)文章推薦

這個小工具并不重要,因為文章內(nèi)容底部本就有相關(guān)推薦模塊,但又有用戶想要側(cè)欄的,我就添加了一下,相關(guān)文章小工具僅在文章頁有效。
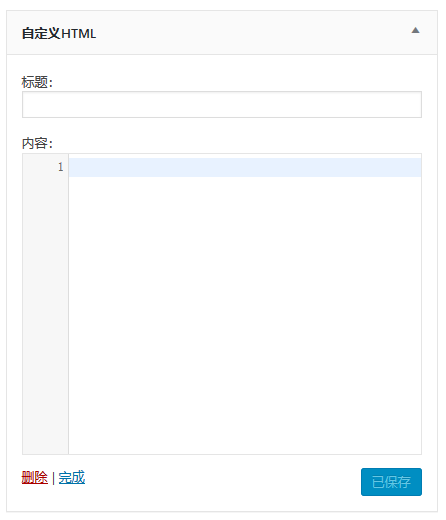
5、自定義HTML

自定義HTML小工具的用途就比較廣泛了,想添加什么都可以,只要有代碼,常見的就是添加廣告代碼,如聯(lián)盟廣告等等...
主題基礎(chǔ)設(shè)置
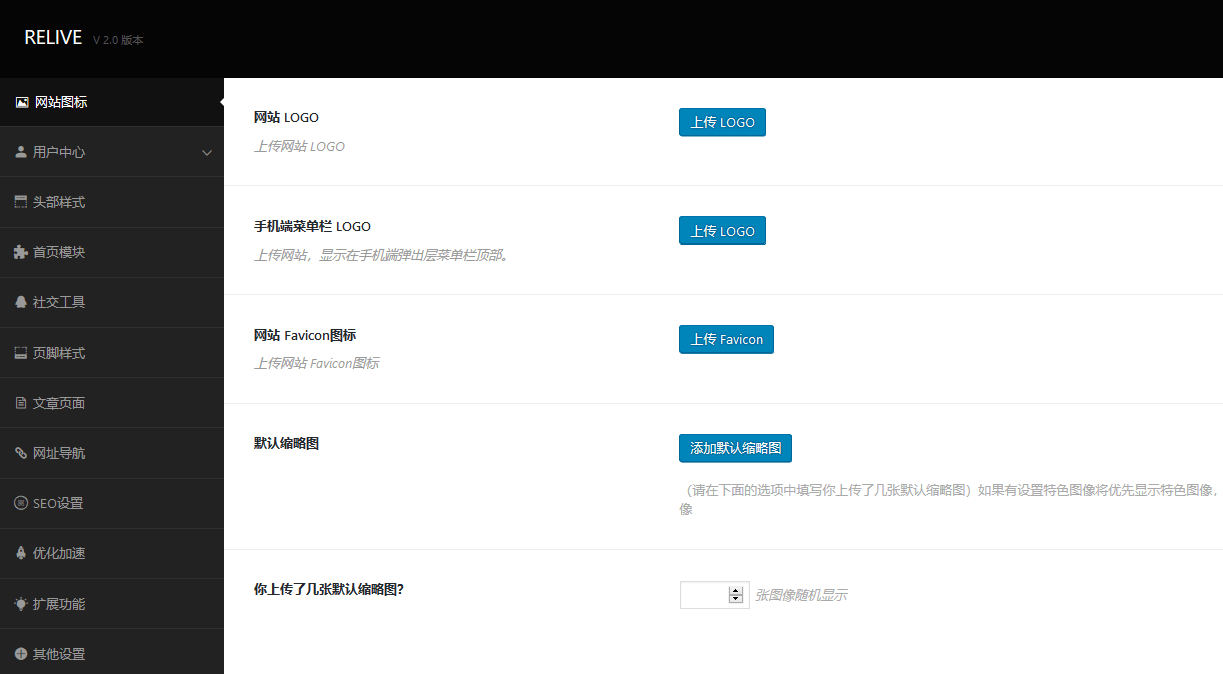
1、網(wǎng)站圖標(biāo)

這里可以設(shè)置網(wǎng)站logo、手機(jī)端菜單欄Logo、網(wǎng)站Favicon圖標(biāo)、默認(rèn)縮略圖。
Logo大家肯定都知道吧,F(xiàn)avicon圖標(biāo)是瀏覽器標(biāo)簽上顯示的圖標(biāo)
默認(rèn)縮略圖是在沒有設(shè)置文章特色圖像且文章內(nèi)沒有圖片的情況下顯示的,可上傳多張默認(rèn)縮略圖,隨機(jī)顯示。
2、用戶中心

因為用戶中心這個功能并不是所有人都需要的,所以后臺可以根據(jù)自己的需求考慮是否開啟。
這里可以設(shè)置社會化登陸(QQ和微博登錄),以及用戶中心的封面圖(可上傳多張封面圖像供用戶選擇切換)。
注意:申請QQ以及微博登錄的時候需要用到回調(diào)地址。
QQ登錄回調(diào)地址:域名/?connect=qq
微博登錄回調(diào)地址:域名/?connect=weibo

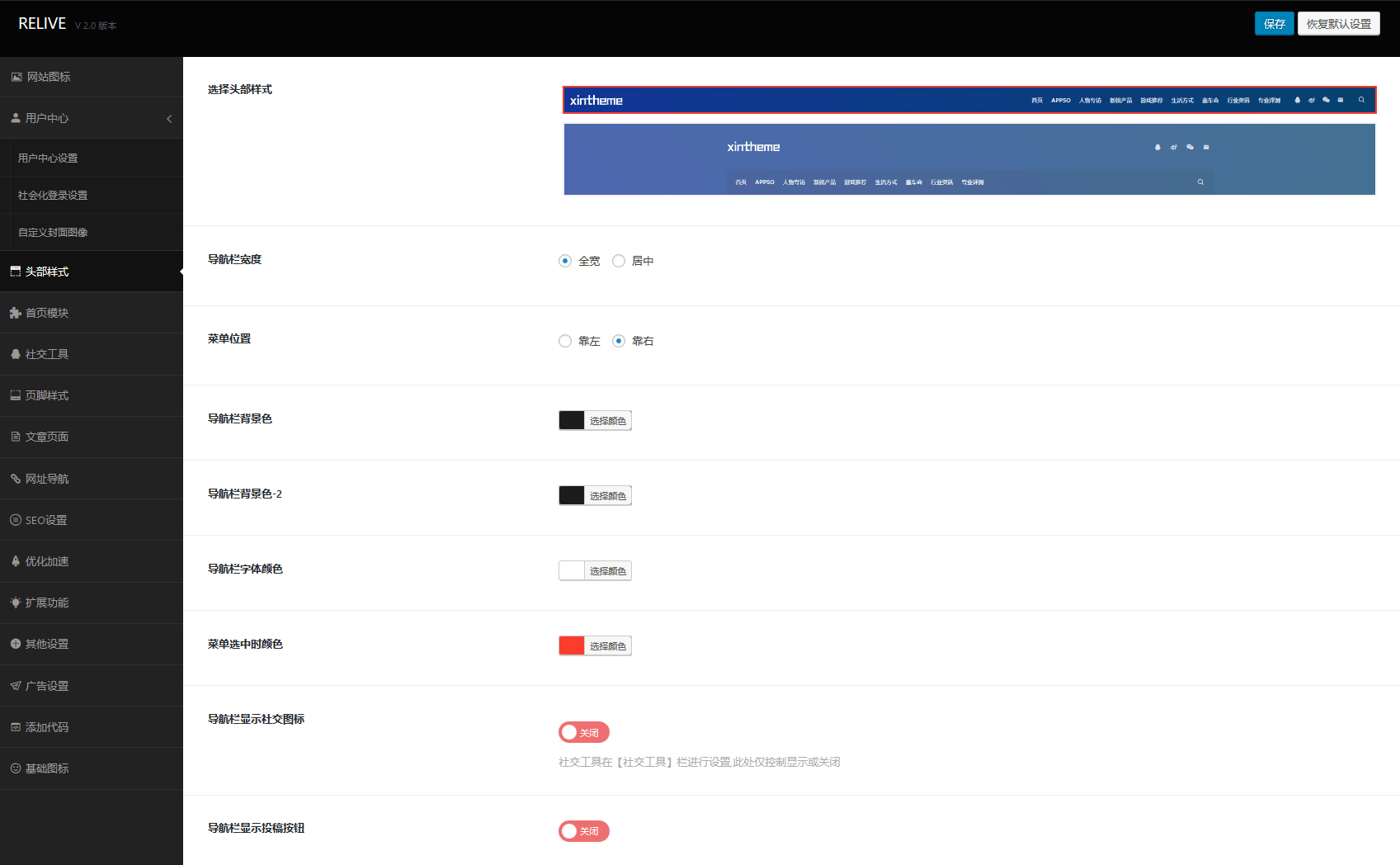
3、頭部樣式

頭部樣式的選擇還是比較多樣化的,共有兩種頭部樣式,但是可以設(shè)置各種細(xì)節(jié)問題,比如導(dǎo)航欄全寬還是居中,菜單居左還是居右,導(dǎo)航欄背景顏色,是否顯示社交圖標(biāo)等等( 社交圖標(biāo)在【社交工具】欄進(jìn)行設(shè)置 )...
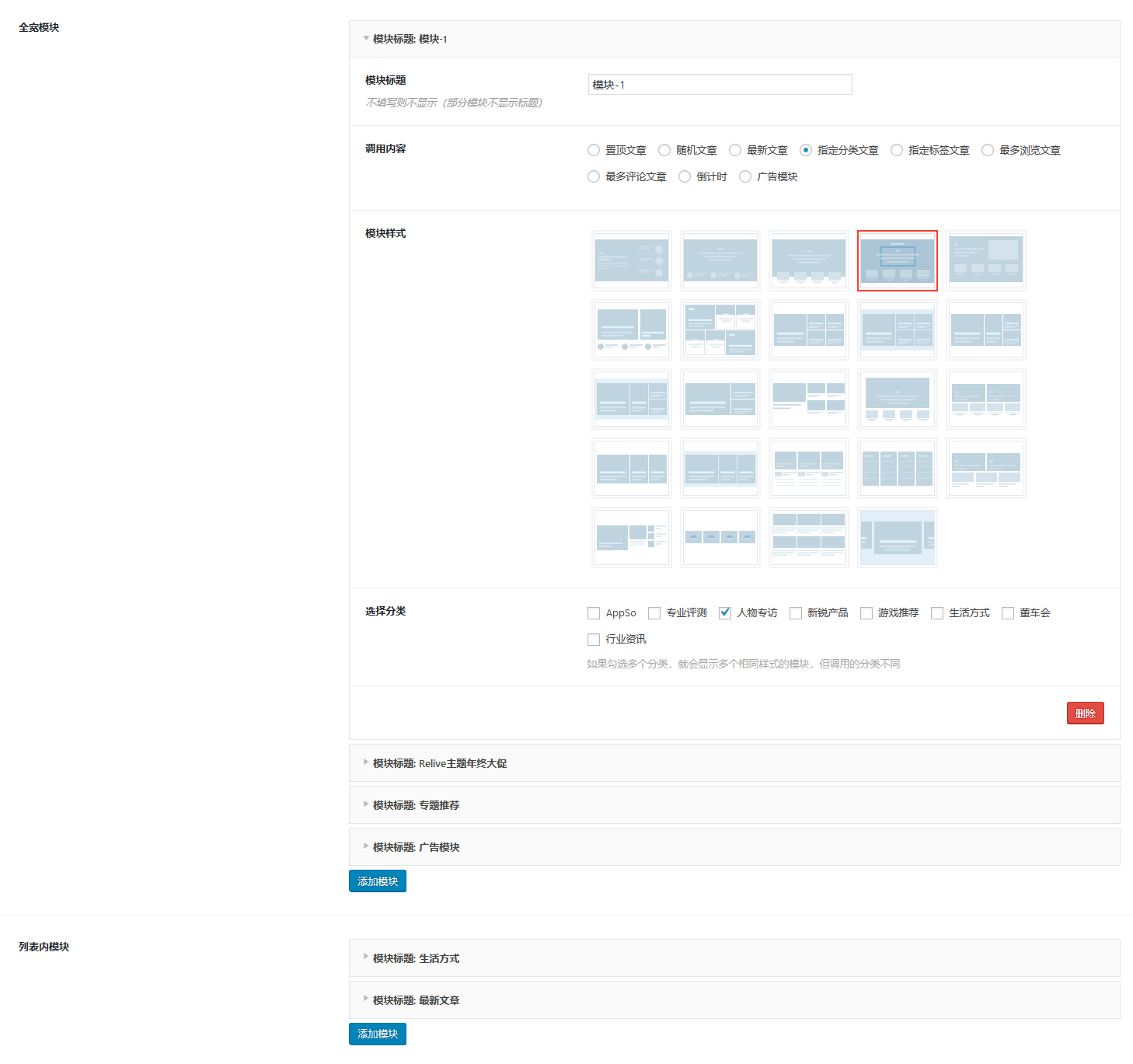
4、首頁模塊
點擊【添加模塊】選擇你需要調(diào)用的內(nèi)容以及模塊樣式,保存即可,就是這么簡單...

模塊化是這款主題最大的特色,首頁所有模塊均可通過后臺添加,模塊可選擇調(diào)用置頂文章、隨機(jī)文章、最新文章、指定分類文章、指定標(biāo)簽文章、最多瀏覽文章、最多評論文章、倒計時模塊、廣告模塊,更有多種模塊樣式以及自定義配置供你選擇。
毫不夸張的說,這款主題可以搭配出至少十幾種不同類型的網(wǎng)站。
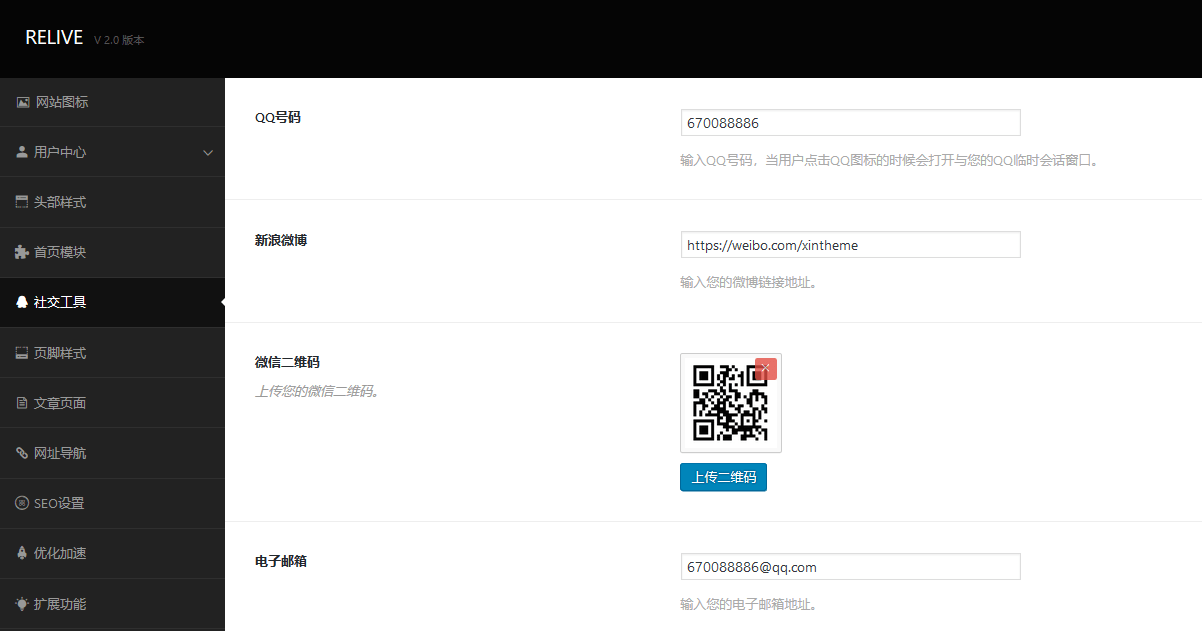
5、社交工具

可填寫QQ賬號、新浪微博、微信二維碼、電子郵箱,顯示在網(wǎng)站導(dǎo)航條上面,或是網(wǎng)站底部,在【頭部設(shè)置】和【頁腳樣式】中可控制顯示或關(guān)閉社交工具。
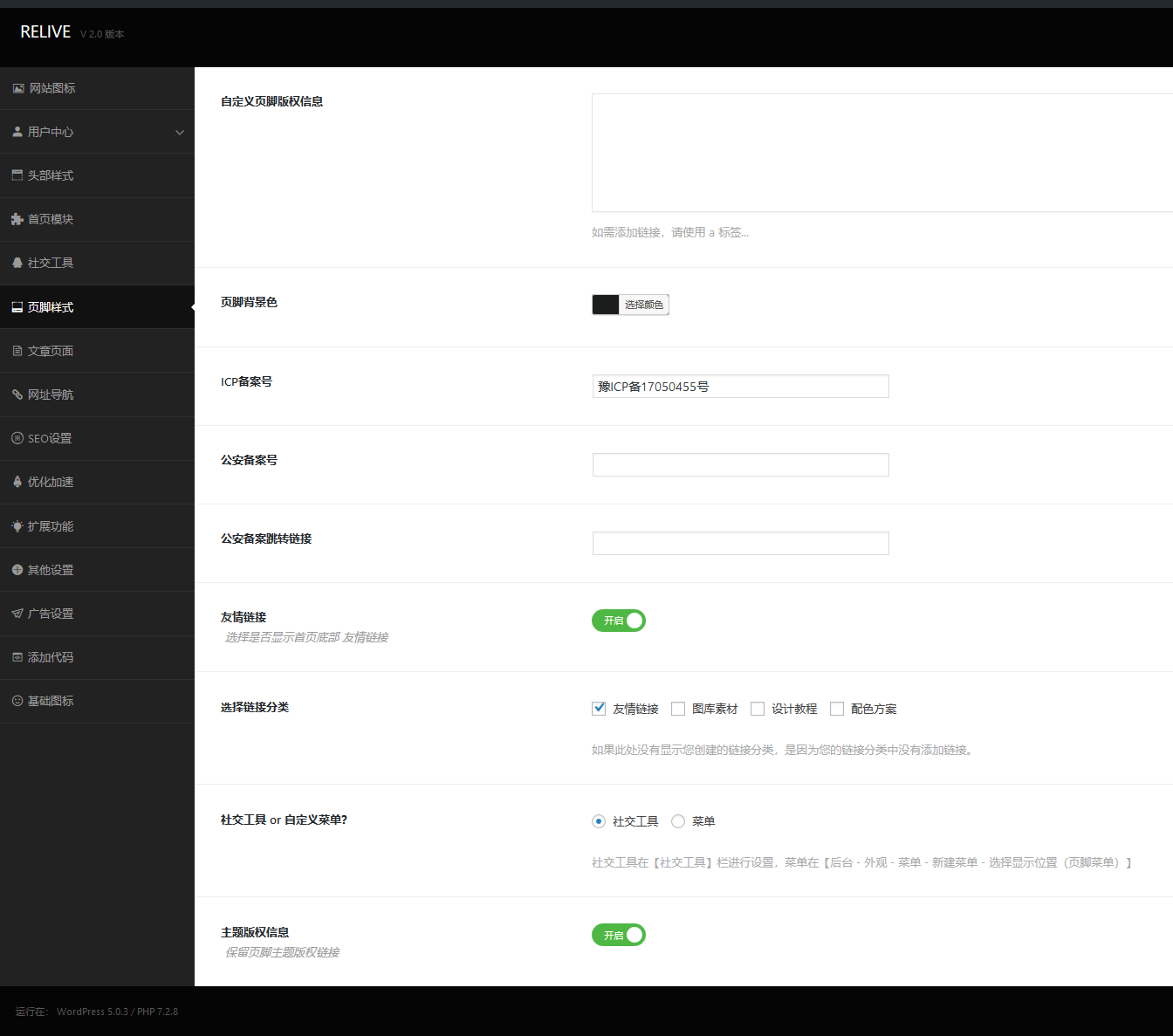
6、頁腳樣式

也是比較常見的一些選項,如自定義頁腳版權(quán)ICP備案號和公安備案號的填寫,主題版權(quán)信息關(guān)閉后可隱藏網(wǎng)站底部xintheme.com的鏈接(怎么樣,夠人性化吧),需要特別說明的只有【友情鏈接】和【社交工具or自定義菜單】。
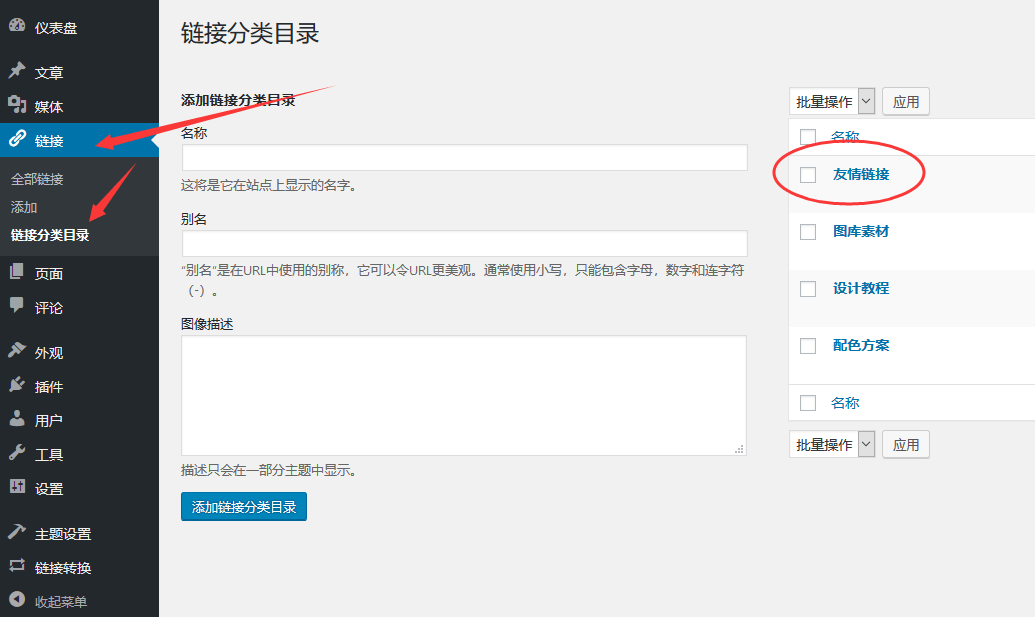
7、友情連接的添加方法
1、后臺 - 鏈接 - 添加分類目錄,創(chuàng)建一個友情鏈接目錄,如下圖:

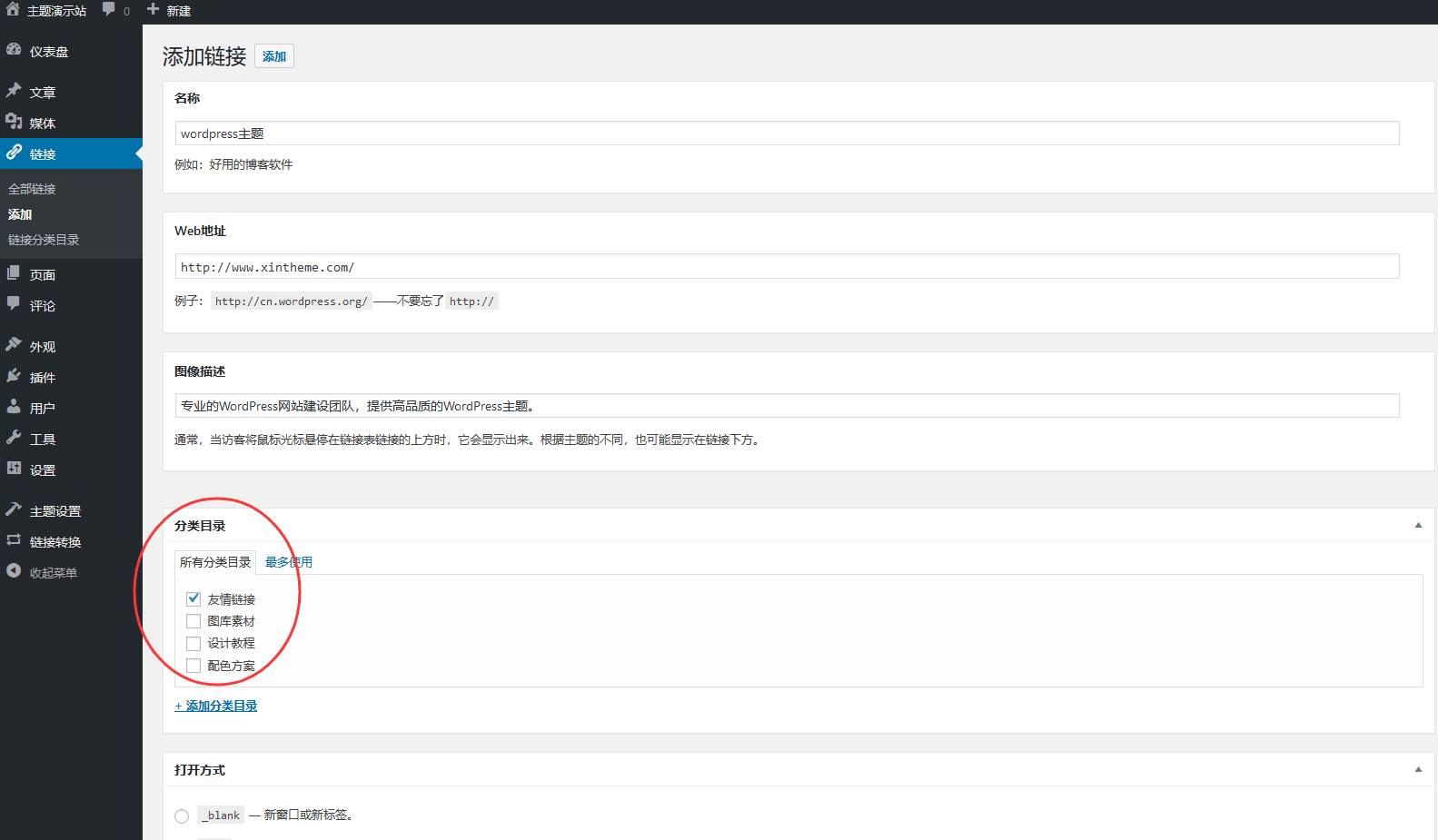
2、創(chuàng)建好鏈接分類目錄以后,添加一個鏈接進(jìn)去,【 后臺 - 鏈接 - 添加 】注意要勾選一下友情鏈接的分類目錄。

3、【 后臺 - 主題設(shè)置 - 頁腳樣式 - 友情鏈接 】勾選你創(chuàng)建的友情鏈接目錄即可。
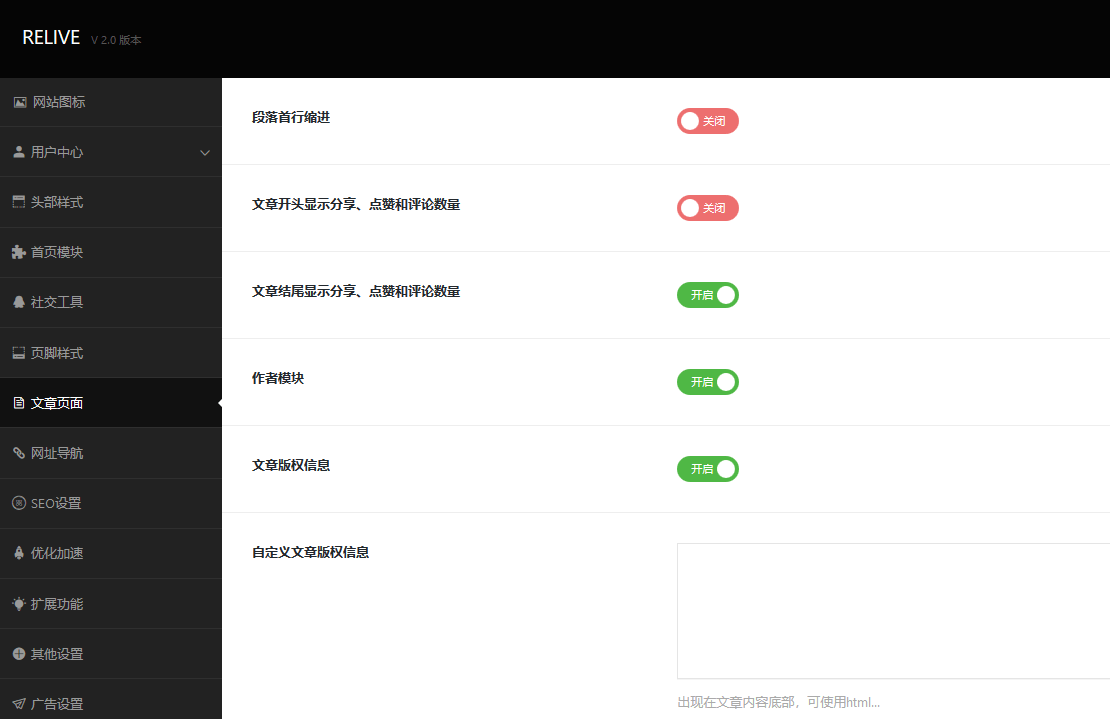
8、文章頁面

段落首行縮進(jìn),就是文章每段文字開頭空兩格。
文章頁開頭和結(jié)尾都預(yù)設(shè)有分享和點贊,這里可以根據(jù)自己的需求控制顯示一個或是兩個都顯示。
作者模塊即內(nèi)容底部的文章作者相關(guān)信息,不想顯示的話也可以關(guān)掉。
文章版權(quán)信息也是根據(jù)自己需求來控制顯示或關(guān)閉的,默認(rèn)版權(quán)信息樣式,如下圖:

當(dāng)然還可以自定義文章版權(quán)信息咯,這里的自定義文章版權(quán)信息是控制所有文章的統(tǒng)一版權(quán)信息,如果需要某一篇文章設(shè)置不同的版權(quán)信息,可在文章發(fā)布頁進(jìn)行設(shè)置。
文章頁的布局設(shè)置請查看:http://www.13525587186.com/relive-documentation#c8
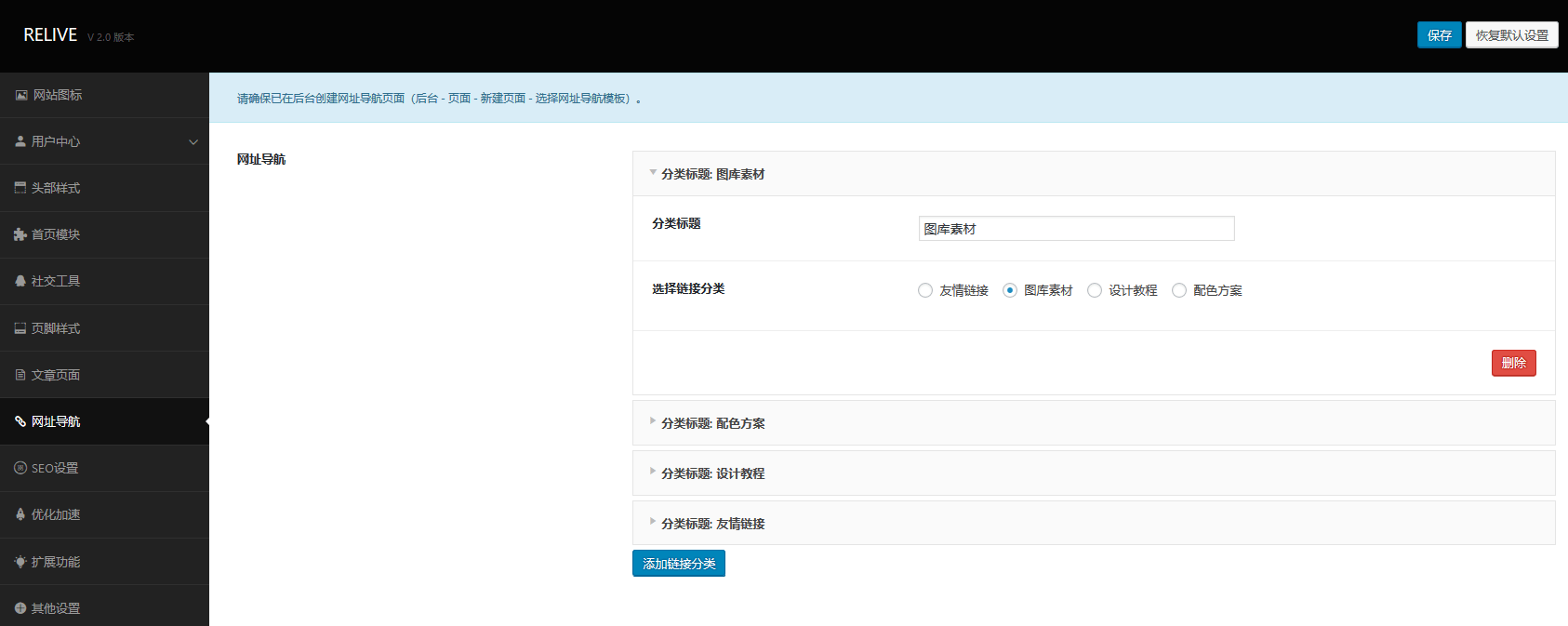
9、網(wǎng)址導(dǎo)航

網(wǎng)址導(dǎo)航演示頁面:http://relive.xintheme.cn/navs
請確保已在后臺創(chuàng)建網(wǎng)址導(dǎo)航頁面(后臺 - 頁面 - 新建頁面 - 選擇網(wǎng)址導(dǎo)航模板)。
網(wǎng)址導(dǎo)航的設(shè)置方法和友情鏈接一樣,都是先創(chuàng)建好鏈接分類目錄,然后添加好鏈接,在【主題設(shè)置 - 網(wǎng)址導(dǎo)航】中進(jìn)行調(diào)用。(如果還是不明白的話,建議再看一遍 頁腳樣式 中 友情連接的添加方法)
10、SEO設(shè)置
這個也沒有什么好特別說明的,就是一些常規(guī)選項,可填寫網(wǎng)站標(biāo)題、關(guān)鍵詞、描述等...
【 后臺 - 文章 - 分類目錄 】中可單獨對分類頁面進(jìn)行SEO設(shè)置,編輯文章的時候也可以單獨為文章設(shè)置相關(guān)的SEO信息。
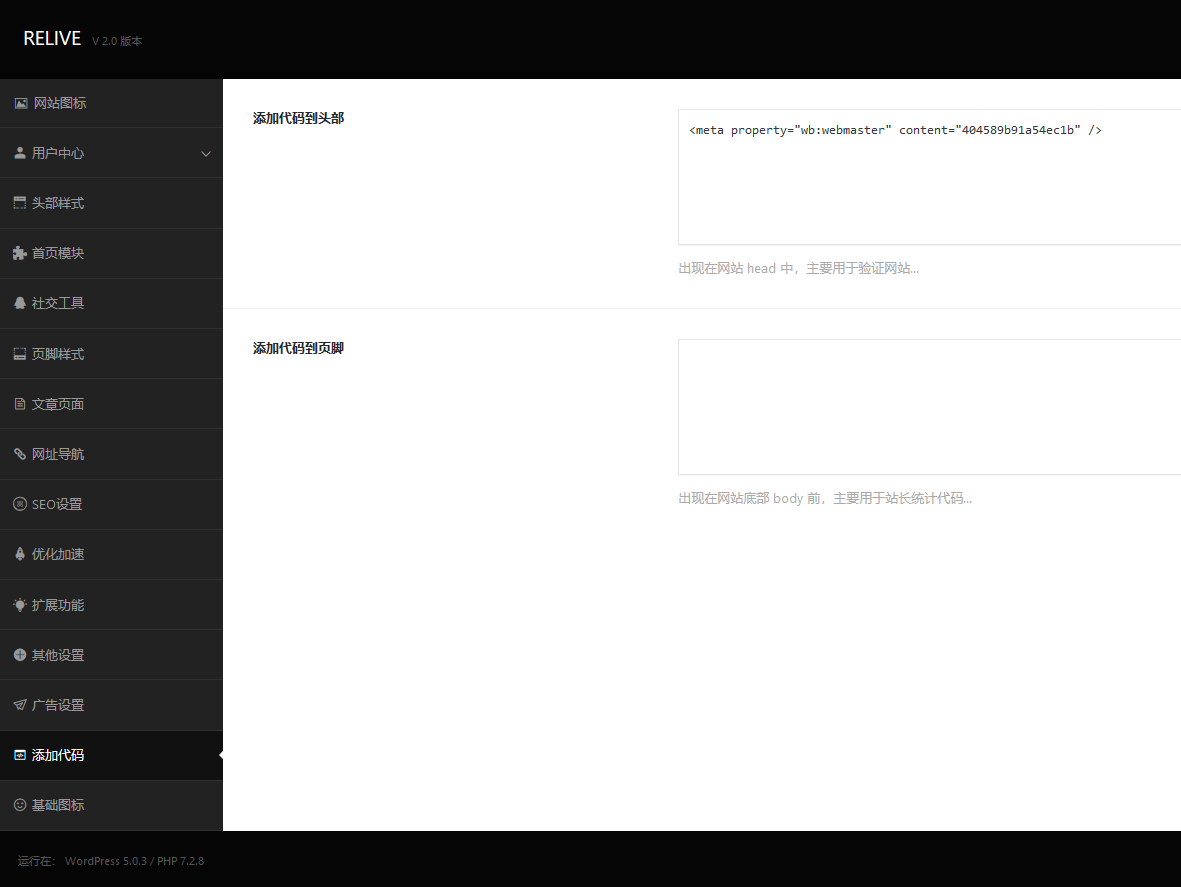
11、添加代碼

這里的添加代碼,僅可添加JS和css代碼哦,我看到有些用戶在這里添加php.....
這兩個選項的作用主要就是添加驗證網(wǎng)站的代碼,以及網(wǎng)站統(tǒng)計或者網(wǎng)站客戶等等之類的代碼,根據(jù)自己的需求添加至頭部或是頁腳即可...
主題優(yōu)化加速選項
1、縮略圖剪裁模式
可選擇使用timthumb.php剪裁縮略圖或是輸出原圖,服務(wù)器配置低的話使用timthumb剪裁可能會加載稍慢,你們按需設(shè)置吧。
當(dāng)然還可以使用七牛或是阿里云OSS進(jìn)行縮略圖剪裁(如果需要使用七牛或是阿里云OSS加速,請在【擴(kuò)展功能 - CDN加速】中進(jìn)行配置)
2、禁止WP默認(rèn)縮略圖
禁止WordPress生成多個尺寸的縮略圖,很大程度上的節(jié)省服務(wù)器空間資源,特別是對于圖片較多的網(wǎng)站非常實用。
3、徹底禁用古騰堡編輯器
如果你還沒有習(xí)慣古騰堡編輯器,可以通過這個選項來恢復(fù)到之前的經(jīng)典編輯器。
其實古騰堡編輯器還是蠻好用的,慢慢適應(yīng)就好。
4、登陸后臺跳轉(zhuǎn)到文章列表
正常情況下登錄后臺是顯示W(wǎng)ordPress儀表盤,開啟這個選項之后登錄后臺會直接跳轉(zhuǎn)到文章列表。
5、移除頂部多余信息
移除WordPress Head 中的多余信息,能夠有效的提高網(wǎng)站自身安全(默認(rèn)開啟)。
6、禁用REST API
禁用REST API、移除wp-json鏈接(默認(rèn)關(guān)閉,如果你的網(wǎng)站沒有做小程序或是APP,建議開啟這個功能,禁用REST API)。
7、禁用XML-RPC
此功能會關(guān)閉 XML-RPC 的 pingback 端口(默認(rèn)開啟,提高網(wǎng)站安全性)。
8、禁用Feed
Feed易被利用采集,造成不必要的資源消耗(建議禁用)。
9、去除分類標(biāo)志
去除鏈接中的分類category標(biāo)志,有利于SEO優(yōu)化,每次開啟或關(guān)閉此功能,都需要重新保存一下固定鏈接!
10、移除后臺隱私
徹底刪除WordPress后臺隱私相關(guān)設(shè)置(這部分設(shè)置對國內(nèi)用戶無用,建議移除)。
11、禁用日志修訂功能
文章修訂會在 Posts 表中插入多條歷史數(shù)據(jù),造成 Posts 表冗余,建議屏蔽文章修訂功能,提高數(shù)據(jù)庫效率。
12、刪除文章時刪除圖片附件
開啟后刪除文章時同時會刪除掉文章內(nèi)的圖片文件,開啟需謹(jǐn)慎。
13、Gravatar頭像 鏡像服務(wù)
secure.gravatar.com或是cn.gravatar.com,服務(wù)器都在國外,加載速度上面有時候還是會有一點慢,開啟這個選項后,使用國內(nèi)的Gravatar鏡像服務(wù),提高Gravatar頭像加載速度,https://cdn.v2ex.com/gravatar
14、上傳圖片重命名
15、高級設(shè)置
16、禁止前臺加載語言包
WordPress加載語言包是需要花費 0.1-0.5 秒不等的時間,如果對性能要求極致,可以開啟這個選項。
主題擴(kuò)展功能
1、外鏈轉(zhuǎn)內(nèi)鏈
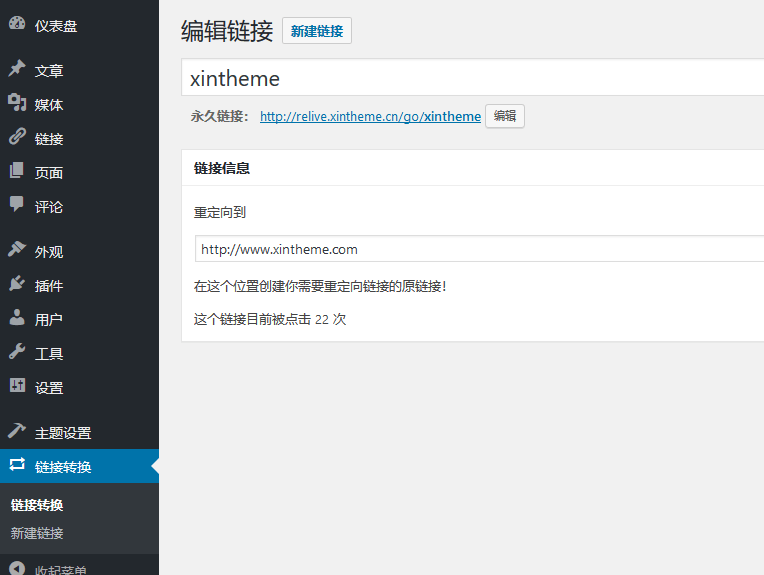
集成Simple Urls外鏈轉(zhuǎn)內(nèi)鏈插件,開啟即可使用。在【 后臺 - 主題設(shè)置 - 擴(kuò)展功能 】中開啟 外鏈轉(zhuǎn)內(nèi)鏈 功能后,后臺左側(cè)欄會出現(xiàn)一個【鏈接轉(zhuǎn)換】的選項

內(nèi)鏈轉(zhuǎn)外鏈這個功能我個人還是比較常用的,還可以統(tǒng)計點擊次數(shù),鏈接格式為:域名/go/自定義名字
以上圖為例:
訪問:https://relive.xintheme.cn/go/xintheme
跳轉(zhuǎn)到:http://www.13525587186.com
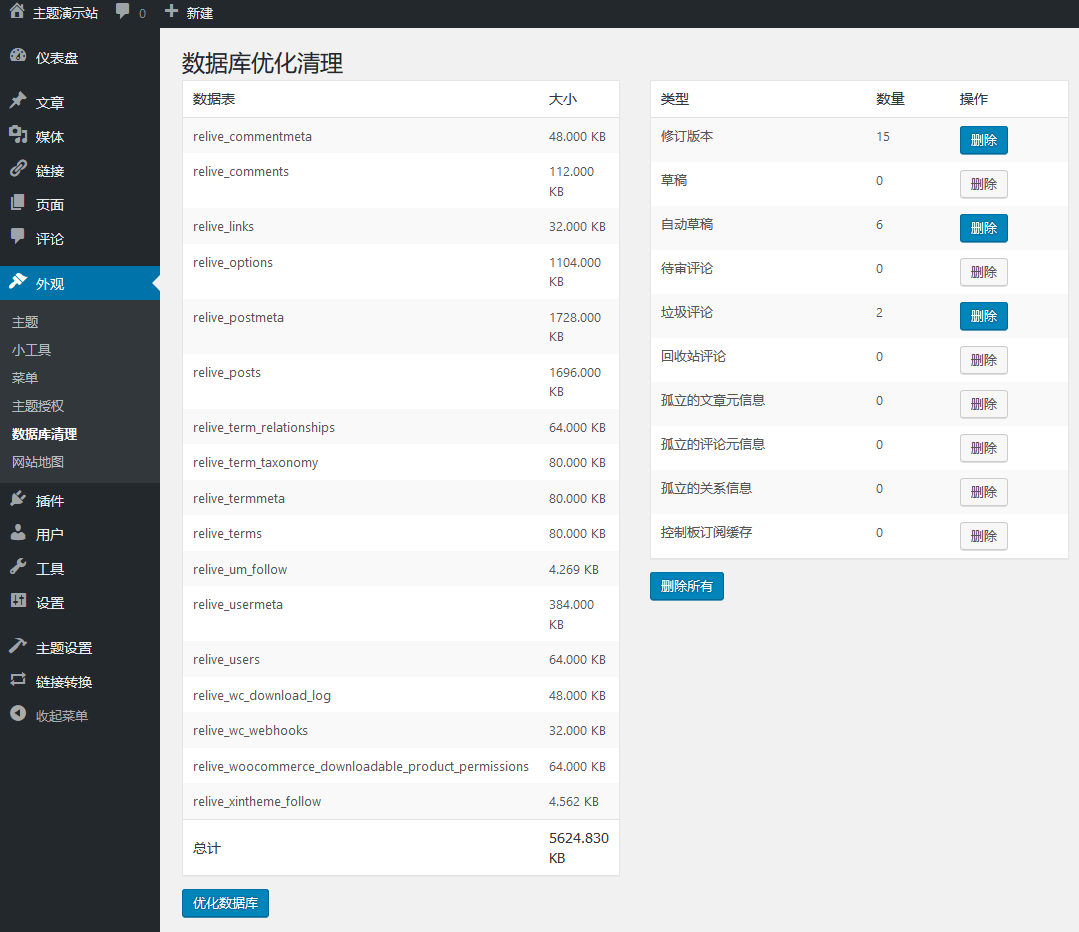
2、數(shù)據(jù)庫優(yōu)化清理
開啟后在【 后臺 - 外觀 - 數(shù)據(jù)庫清理 】中進(jìn)行清理,集成wp-clean-up插件,WordPress數(shù)據(jù)庫優(yōu)化,它包含刪除冗余數(shù)據(jù)和數(shù)據(jù)庫優(yōu)化兩大功能,操作界面十分簡潔易于理解。

3、站點地圖(Sitemap)
開啟后在【 后臺 - 外觀 - 站點地圖 】中進(jìn)行設(shè)置,自動生成xml文件,遵循Sitemap協(xié)議,用于指引搜索引擎快速、全面的抓取或更新網(wǎng)站上內(nèi)容。兼容百度、360等主流搜索引擎。
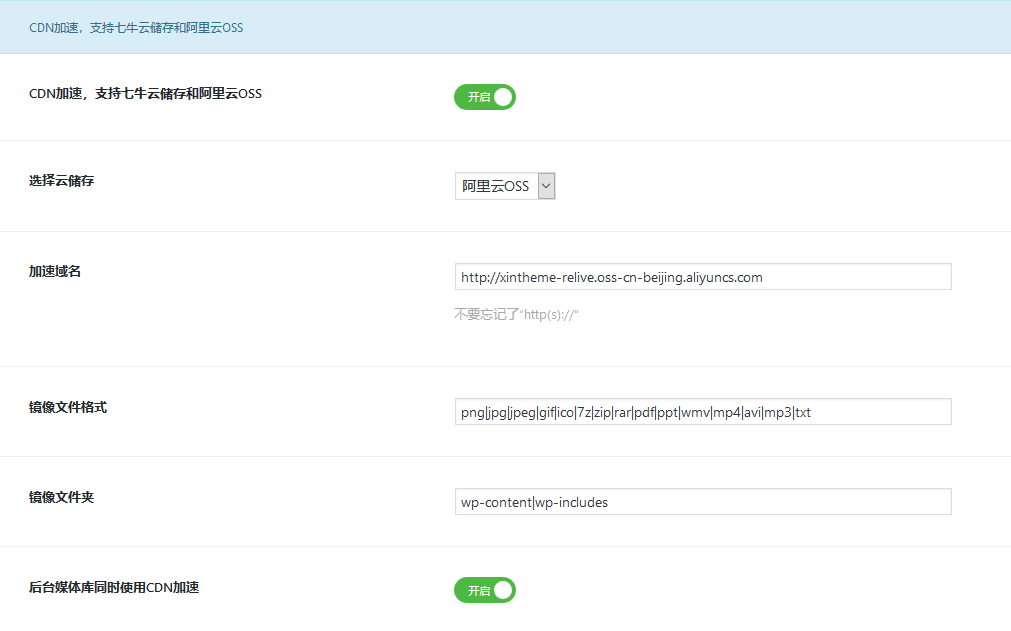
4、CDN加速(七牛&阿里云)
CDN加速的設(shè)置也非常簡單,僅支持七牛以及阿里云OSS的對接。
選擇云儲存并填寫加速域名即可,加速域名在七牛或是阿里云OSS處獲取。
需要注意的幾點:
1、使用阿里云或者七牛都是需要設(shè)置源站的。
2、七牛儲存空間要選擇公開,阿里云oss要選擇公共讀。

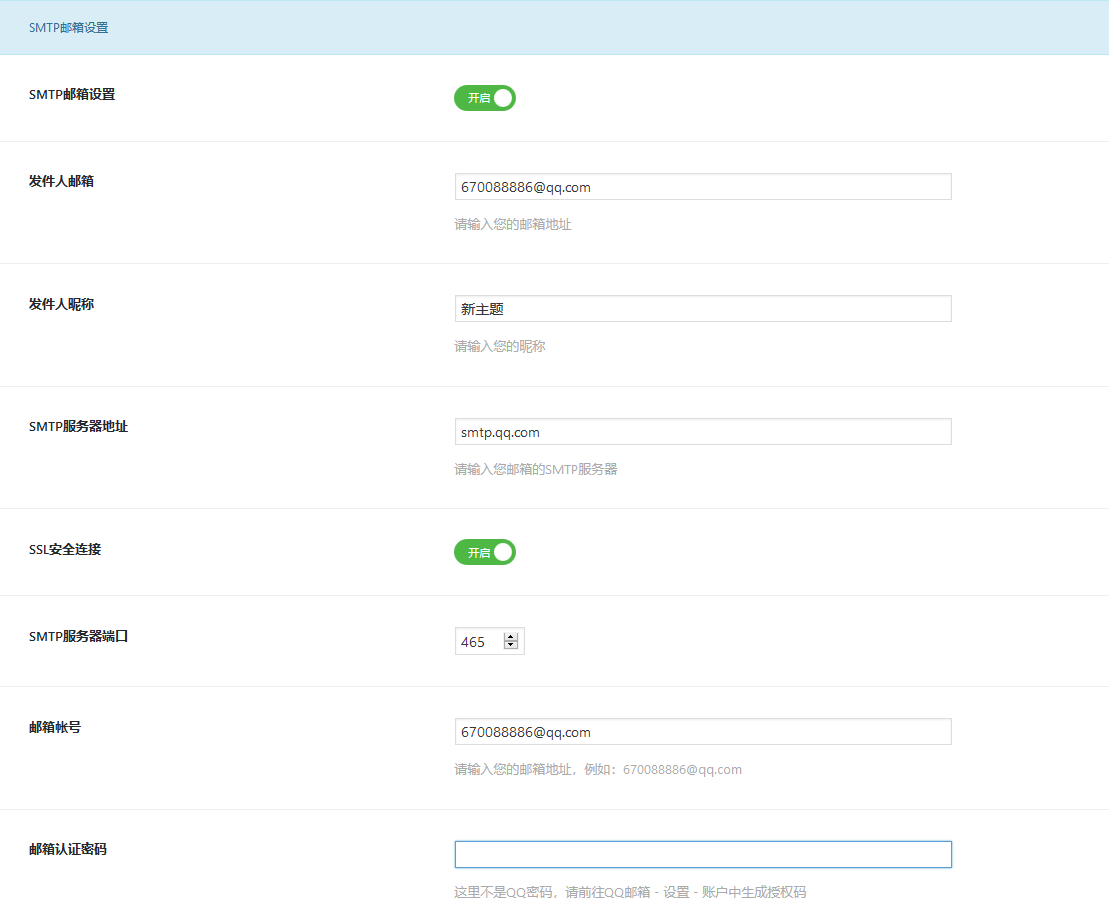
5、SMTP郵箱設(shè)置
主題集成SMTP發(fā)信功能,這里以使用QQ郵箱為例,按照下圖所示填寫即可。
需要注意的是最后一欄的郵箱認(rèn)證密碼并不是填寫QQ郵箱密碼, 而是在QQ郵箱賬戶中生成的授權(quán)碼。

常見問題
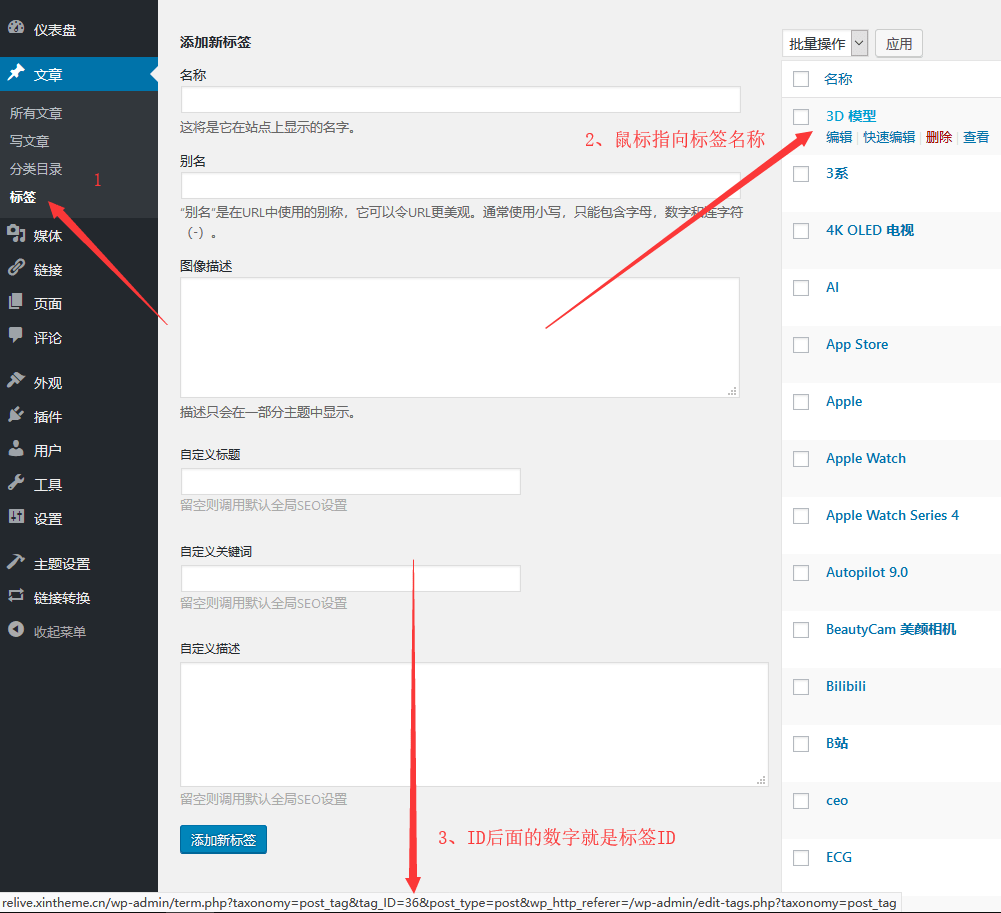
1、如何獲得標(biāo)簽ID

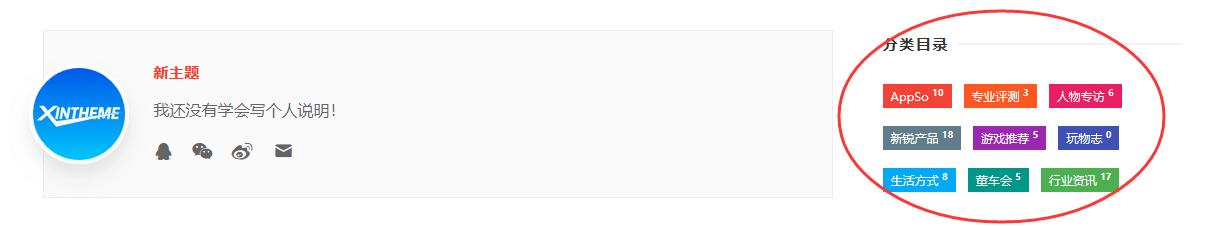
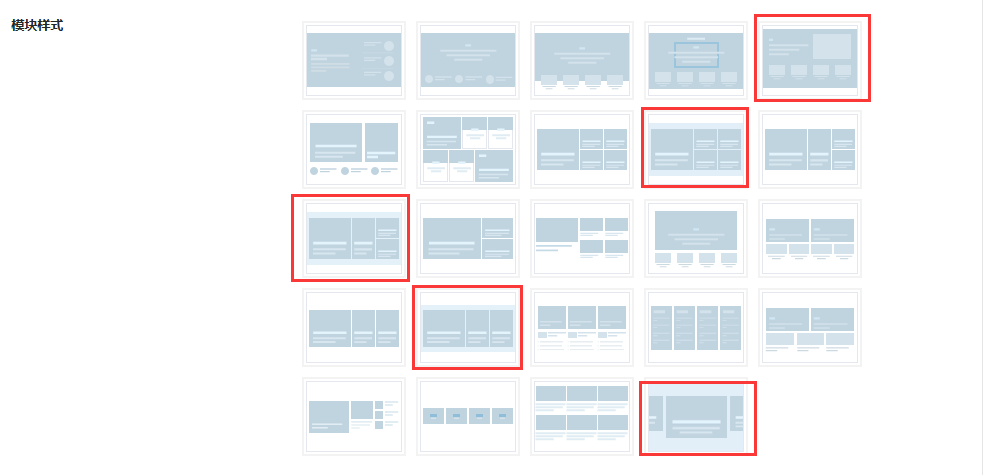
2、哪些模塊支持自定義背景顏色?
只有下圖中紅圈標(biāo)注的模塊才支持自定義背景顏色

其他設(shè)置
全站圖片增加圓角,開啟后全站圖片都會以圓角樣式顯示。
可以自定義文章標(biāo)題 Hover 顏色
廣告設(shè)置
文章列表內(nèi)也可穿插廣告,自定義廣告顯示在第幾篇文章后面。
可選擇插入圖片廣告或是廣告代碼,可分開設(shè)置PC端以及手機(jī)端廣告內(nèi)容。
更新記錄
更新前請自行備份,出現(xiàn)意外概不負(fù)責(zé)!(雖然并不會有什么意外...)
V 2.2版本-2019-3-2
- 【新增】增加騰訊云COS支持
- 【優(yōu)化】增加手機(jī)端菜單欄【最新文章】的控制開關(guān),在【主題設(shè)置 - 其他設(shè)置】中開啟或關(guān)閉
- 【修復(fù)】修復(fù)信息流廣告不顯示的問題
- 【優(yōu)化】替換了clipboard.js的CDN資源,速度相比之前要好一點...
- 將子主題上傳到了群共享,需要更改主題的用戶建議使用子主題來改
V 2.1版本-2019-3-1
- 【優(yōu)化】優(yōu)化了大量代碼,使其首頁只有3-5條sql查詢,加載速度更快
- 【優(yōu)化】取消使用第三方鏈接生成網(wǎng)站二維碼(微信分享),使用phpqrcode類文件實現(xiàn)(PHP二維碼生成類庫),PHP環(huán)境必須開啟支持GD2擴(kuò)展庫支持(一般情況下都是開啟狀態(tài))
- 【優(yōu)化】修改前端用戶中心【進(jìn)入后臺】的鏈接,使其二級目錄搭建的站點也能夠正常進(jìn)入
- 【優(yōu)化】刪除函數(shù) comment_class() 和 body_class() 中輸出的 "comment-author-" 和 "author-" ,避免 WordPress 登錄用戶名被暴露
- 【優(yōu)化】修改主題模塊【指定標(biāo)簽文章】的調(diào)用方式,有效的避免了因標(biāo)簽過多而導(dǎo)致主題設(shè)置面板加載緩慢的bug,如果你之前有添加【指定標(biāo)簽文章】的模塊,請重新設(shè)置一下
- 【優(yōu)化】修改文章頁的文章發(fā)布時間顯示為24小時制
- 【優(yōu)化】獨立頁面取消顯示評論數(shù)量、點贊、收藏
- 【優(yōu)化】取消了文章內(nèi)圖片自動添加暗箱效果(點擊彈出顯示),如需要這個效果,請在編輯文章的時候?qū)⒉迦氲膱D片連接至媒體文件即可。
- 【優(yōu)化】修復(fù)了開啟文章頁【段落首行縮進(jìn)】后文章頂部空白的bug
- 【優(yōu)化】幻燈片模塊改為自動播放
- 【優(yōu)化】兼容【mathjax-latex】插件,增加了”去除前端css和js文件版本號“的控制開關(guān),如果使用了【mathjax-latex】插件,請不要開啟【優(yōu)化加速】里面的去除版本號
- 【優(yōu)化】新增友情鏈接以及網(wǎng)址導(dǎo)航里面的鏈接均可通過評分進(jìn)行排序,【后臺 - 鏈接 - 編輯 - 評分】拉到最底部即可看到。
- 【優(yōu)化】刪除了獨立頁面的 分享、點贊等按鈕…
- 【優(yōu)化】刪除了手機(jī)端菜單中的最新文章
- 【優(yōu)化】優(yōu)化增加圓角功能,開啟圓角后,文章列表處的分類目錄也會增加圓角效果
- 【優(yōu)化】優(yōu)化文章摘要,禁止摘要顯示文章代碼
- 【優(yōu)化】增加了文章頁,上一篇下一篇的控制開關(guān),以及自定義上一篇下一篇的背景顏色。(在后臺 - 主題設(shè)置 - 文章頁設(shè)置)中進(jìn)行管理
- 【優(yōu)化】優(yōu)化了文章收藏按鈕,點擊收藏,再次點擊取消收藏
- 【優(yōu)化】增加禁止非管理員以外的所有用戶進(jìn)入網(wǎng)站后臺(/wp-admin),如需其他用戶進(jìn)入后臺發(fā)布文章,請不要開啟這個選項,在【主題設(shè)置 - 其他設(shè)置】中進(jìn)行開啟或者關(guān)閉
- 【新增】增加文章目錄功能,自動獲取文章內(nèi)的H2標(biāo)簽作為文章目錄,可控制單篇文章是否開啟此功能
- 【新增】增加“相關(guān)文章”的控制開關(guān),可在后臺控制是否顯示文章內(nèi)容頁底部的相關(guān)文章
- 【新增】文章頁增加文章來源,顯示在文章標(biāo)題下面
- 【新增】增加文章頁標(biāo)題下面的:作者、發(fā)布時間、瀏覽量、預(yù)計閱讀時長等控制開關(guān),可在后臺自由選擇是否顯示或關(guān)閉某一些選項
- 【新增】增加文章分享海報功能
- 【新增】增加圖片延遲加載功能,減輕服務(wù)器壓力,加快網(wǎng)頁加載速度,節(jié)省服務(wù)器帶寬支出
- 【新增】增加了禁止手機(jī)端顯示某一個模塊的控制開關(guān),在后臺添加模塊的時候可以選擇是否開啟
- 【新增】增加了文章內(nèi)容頂部廣告位
- 【新增】增加了 開啟所有文章使用單欄文章頁的選項,開啟后,全站文章頁均使用單欄樣式
- 【新增】增加了專題頁面,可添加分類或者標(biāo)簽為專題(可混合添加),專題的封面圖像是自動獲取專題內(nèi)第一篇文章的縮略圖
- 【新增】增加了投稿的控制開關(guān),因為考慮到部分用戶不需要前端投稿,直接進(jìn)入后臺發(fā)布文章
- 【修復(fù)】修復(fù)摘要有1行有2行時列表錯位的問題
- 【修復(fù)】修復(fù)部分模塊自定義背景顏色失效的bug,需要重新設(shè)置一下模塊背景顏色,如果需要的話
- 【修復(fù)】修復(fù)文章短代碼【回復(fù)可見】,評論后依然無法顯示的bug
- 【修復(fù)】修復(fù)默認(rèn)作者頁面顯示文章錯亂的bug
- 【修復(fù)】修復(fù)了微信分享插件的兼容問題,插件叫什么我記不得了,總之已修復(fù)…
- 【取消】取消了評論上傳圖片這個很雞肋的東西,后續(xù)修改一下上傳方式再開啟…
V 2.0版本-2019-1-18
- 【修復(fù)】修復(fù)了用戶封面默認(rèn)縮略圖無法調(diào)用的bug
- 【修復(fù)】修復(fù)小工具 點贊最多文章 無效的bug
- 【修復(fù)】修復(fù)后臺媒體庫搜索功能無效的問題
- 【修復(fù)】修復(fù)部分模塊自定義背景顏色無效的bug
- 【修復(fù)】修復(fù)網(wǎng)址導(dǎo)航頁面手機(jī)端顯示不兼容的bug
- 【修復(fù)】修復(fù)手機(jī)端文章標(biāo)題過長導(dǎo)致錯位的bug,限制手機(jī)端文章標(biāo)題最多顯示兩行,超出部分隱藏
- 【新增】全站圖片加圓角效果,后臺可開啟或關(guān)閉
- 【新增】自定義頁腳版權(quán)信息
- 【新增】增加小工具:熱門標(biāo)簽
- 【新增】增加文章側(cè)欄小工具:相關(guān)文章推薦
- 【新增】最新文章模塊可以選擇 排除某些分類下的文章
- 【新增】網(wǎng)站菜單欄增加投稿按鈕,后臺可開啟或關(guān)閉
- 【新增】用戶中心菜單那里增加了一個管理員進(jìn)入后臺的菜單
- 【新增】增加自定義文章標(biāo)題 hover 顏色以及自定義菜單選中時的顏色
- 【新增】增加分類列表樣式,網(wǎng)格*3,無側(cè)欄(效果預(yù)覽:http://relive.xintheme.cn/category/business)
- 【新增】增加調(diào)用標(biāo)簽文章,在添加模塊的時候可以選擇調(diào)用指定標(biāo)簽下的文章。(從某種程度上來說WordPress的標(biāo)簽有利于SEO優(yōu)化,所以在發(fā)布文章的時候千萬不要忽略了文章標(biāo)簽哦~)
- 【新增】文章內(nèi)可通過短代碼([post id=943])添加推薦文章(效果預(yù)覽:http://relive.xintheme.cn/appso/966.html)
- 【新增】增加回復(fù)可見功能,使用短代碼[reply]這里是隱藏內(nèi)容...[/reply]
- 【優(yōu)化】文章頁顯示文章發(fā)布時間精確到秒 比如:2019年1月6日 22:29(據(jù)說有利于優(yōu)化,我也不是很確定)
- 【優(yōu)化】禁止網(wǎng)站標(biāo)題中的“ - ”分隔符被轉(zhuǎn)義成 “ & #8211; ”
- 【優(yōu)化】默認(rèn)縮略圖改為上傳多張圖象,文章內(nèi)沒有圖像且沒有設(shè)置特色圖像時,隨機(jī)顯示一張默認(rèn)縮略圖
- 【優(yōu)化】優(yōu)化圖片暗箱功能,使其所有文章內(nèi)的圖像都鏈接到媒體文件,包括已經(jīng)發(fā)布過的文章
- 【優(yōu)化】優(yōu)化文章嵌入第三方視頻后的顯示問題(效果預(yù)覽:http://relive.xintheme.cn/review/943.html)
- 【優(yōu)化】全寬模塊后臺設(shè)置重構(gòu),廣告模塊重構(gòu)(注意:此次更新后需要重新設(shè)置全寬模塊)
- 【優(yōu)化】考慮到部分用戶不想顯示模塊標(biāo)題,于是優(yōu)化了一下代碼,模塊標(biāo)題不填寫就不顯示
- 【優(yōu)化】文章縮略圖除timthumb.php剪裁和阿里云OSS以及七牛縮略圖以外,新增了輸出原圖的選項,輸出原圖后圖像也不會變形或者錯位。多種選擇,你想怎樣都可以!
- 【優(yōu)化】增加短代碼對古騰堡編輯器的兼容,額,這次不叫短代碼了。來,我們重新組織一下語言:增加了古騰堡編輯器區(qū)塊功能,支持代碼高亮、手風(fēng)琴、Tabs選項、文本框、提示框、進(jìn)度條。
V 1.4.3版本-2018-12-9
- 【修復(fù)】修復(fù)登陸框點擊QQ以及微博登錄無效
- 【修復(fù)】修復(fù)綁定QQ或微博賬號后不能解除綁定的bug
- 【優(yōu)化】增加自定義用戶封面圖像,建議尺寸1000*265 px
- 【優(yōu)化】QQ及微博登錄,獲取用戶頭像鏈接為https://
- 【增加】增加禁用古騰堡編輯器的選項(后臺 - 主題設(shè)置 - 優(yōu)化加速處可開啟)
- 【其他】或許還有其他修改,但是我記不清了...
V 1.4版本-2018-12-7
更新前請自行備份,出現(xiàn)意外概不負(fù)責(zé)!(雖然并不會有什么意外...)
- 【新增】增加用戶中心功能(包含登錄注冊、收藏、自定義頭像、投稿、用戶關(guān)注)
- 【新增】增加廣告位(信息流廣告位、首頁廣告模塊、文章內(nèi)容底部廣告)
- 【新增】評論增加網(wǎng)址欄
- 【新增】增加單欄頁面
- 【新增】增加七牛云儲存和阿里云OSS對象儲存
- 【新增】增加部分模塊自定義背景顏色
- 【新增】增加首頁文章輪播模塊
- 【新增】增加網(wǎng)站地圖(生成sitemap)
- 【優(yōu)化】頁腳友情鏈接有設(shè)置圖像時,顯示圖像+連接名稱
- 【優(yōu)化】優(yōu)化了部分css樣式
- 【修復(fù)】修復(fù)自定義文章摘要無效的問題
- 【修復(fù)】修復(fù)分類目錄以及標(biāo)簽小工具,放在分類頁面?zhèn)葯跁r候,樣式錯位的問題
- 【修復(fù)】修復(fù)文章勾選兩個分類時,分類頁標(biāo)題不對應(yīng)以及部分文章分類名稱疊加顯示的問題
V 1.3版本
- 【新增】增加標(biāo)簽云頁面:http://relive.xintheme.cn/tags
- 【新增】增加網(wǎng)址導(dǎo)航頁面:http://relive.xintheme.cn/navs
- 【新增】增加文章短代碼(暫不支持古騰堡):http://relive.xintheme.cn/appso/776.html
- 【新增】增加文章圖片暗箱:http://relive.xintheme.cn/life/742.html
- 【修復(fù)】修復(fù)手機(jī)端二級菜單時不顯示箭頭圖標(biāo)的bug
- 【修復(fù)】修復(fù)單欄文章頁不居中的bug
V 1.2版本
- 【新增】增加文章版權(quán)信息,可統(tǒng)一自定義版權(quán)信息,也可單獨設(shè)置某一篇文章的版權(quán)信息。
- 【新增】文章頁是否顯示作者信息。
- 【新增】頁腳增加公安備案,后臺可填寫相關(guān)信息。
- 【新增】頁腳增加社交圖標(biāo),菜單和社交工具兩種模式可自由切換。
- 【新增】導(dǎo)航欄自定義菜單字體顏色。
- 【新增】禁止提交純英文評論。
- 【新增】增加單欄文章頁樣式。
- 【修復(fù)】修復(fù)后臺用戶資料欄代碼bug。
- 【修復(fù)】部分文章不顯示標(biāo)題。
- 【修復(fù)】文章頁(你可能喜歡的文章)縮略圖增加七牛模式。
- 【優(yōu)化】讓友情鏈接僅在首頁顯示。
- 【優(yōu)化】文章段落兩端對齊。
- 【優(yōu)化】簡單的修改了一下評論框樣式。
- 【優(yōu)化】增加后臺控制是否隱藏標(biāo)題超出部分。
